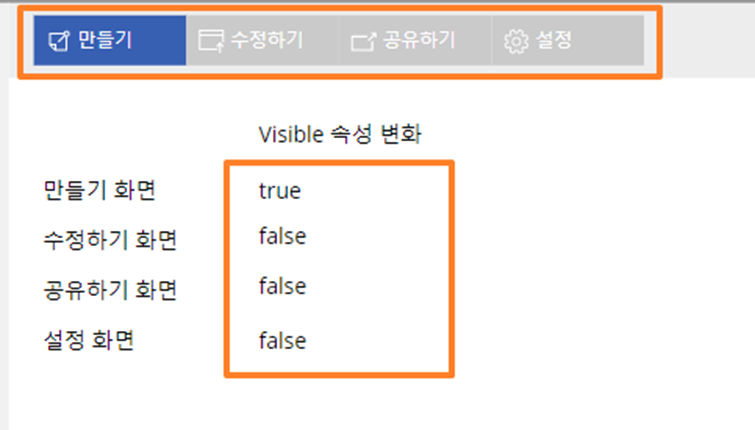
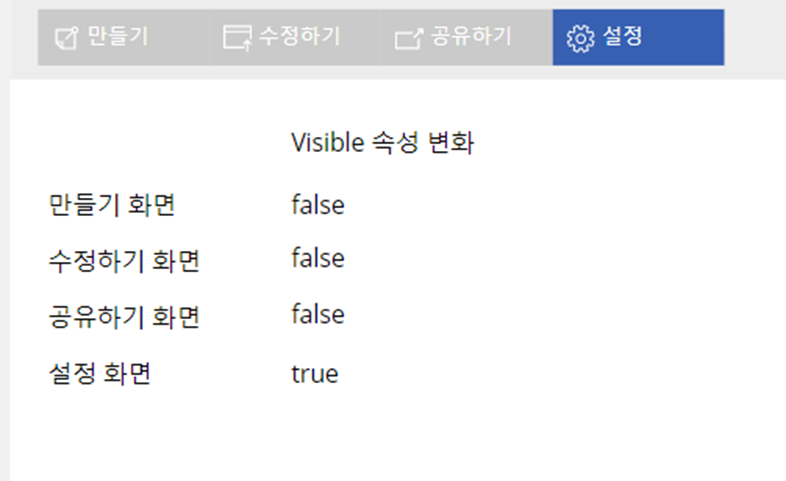
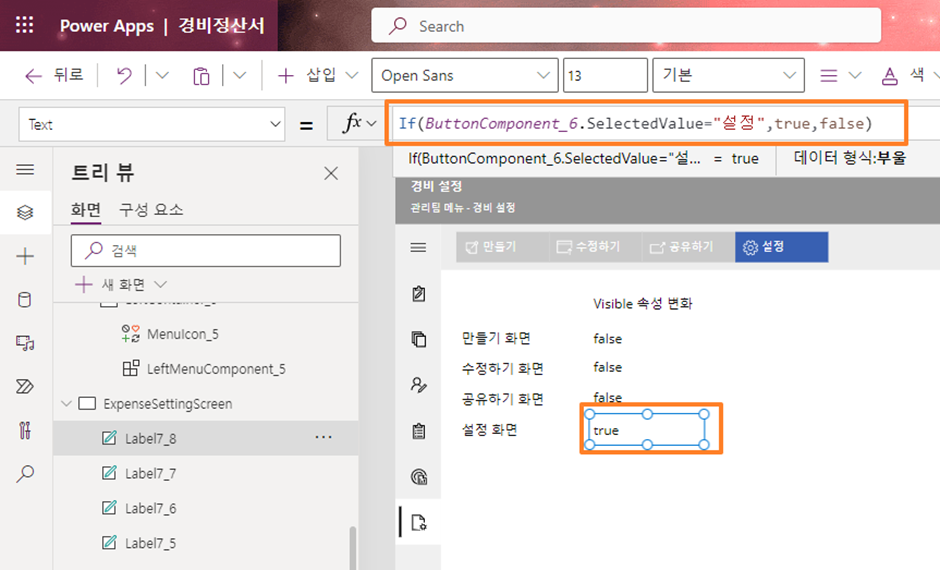
메뉴의 버튼이 클릭하면 해당 화면의 Visible 속성이 true로 변경되어 화면이 나타나게 구성

구성요소 만들기의 자세한 방법은 Powerapps LeftMenu Navigation Menu Component 참고

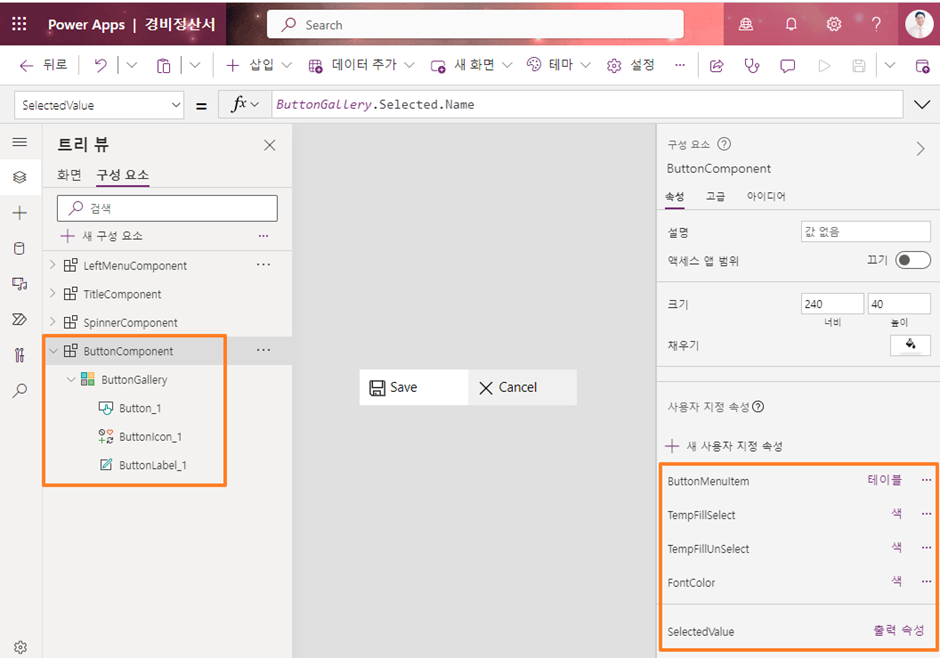
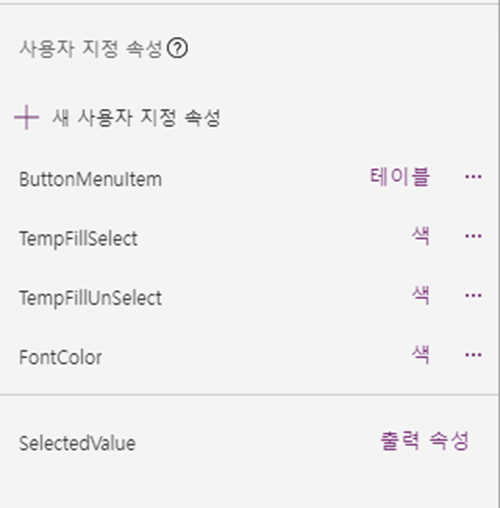
사용자 지정 속성

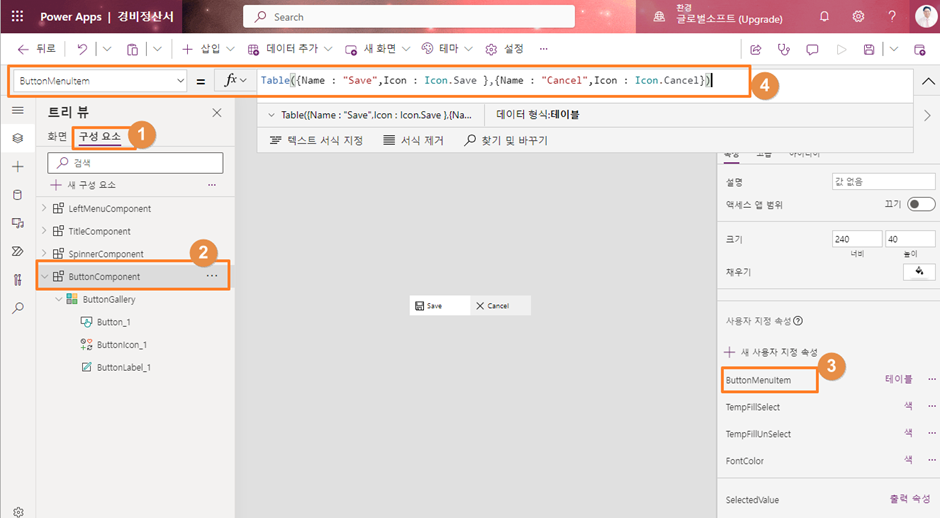
ButtonMenuItem : 속성 정의 방법
| Table({Name : "Save",Icon : Icon.Save },{Name : "Cancel",Icon : Icon.Cancel}) |

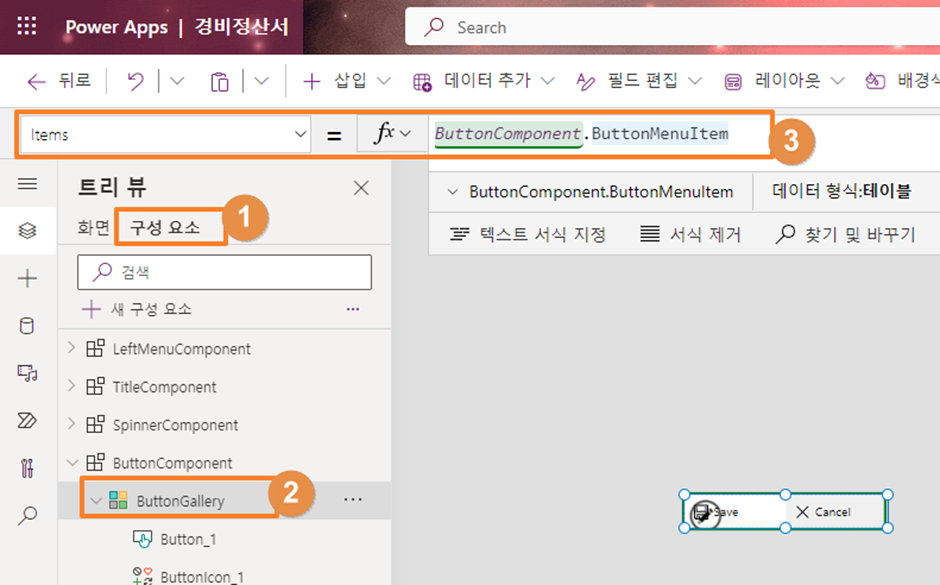
ButtonGallery의 Items 속성 값
| ButtonComponent.ButtonMenuItem |

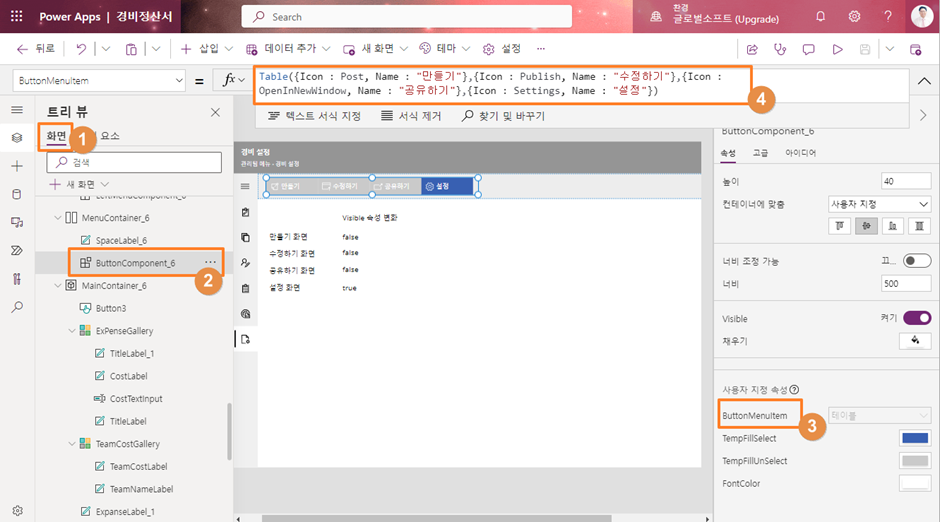
테이블 속성을 이용하여 화면에 메뉴의 개수 및 종류, 아이콘 모양을 바꿀 수 있게 구성
| Table({Icon : Icon.Post, Name : "만들기"},{Icon : Icon.Publish, Name : "수정하기"},{Icon : Icon.OpenInNewWindow, Name : "공유하기"},{Icon : Icon.Settings, Name : "설정"}) |

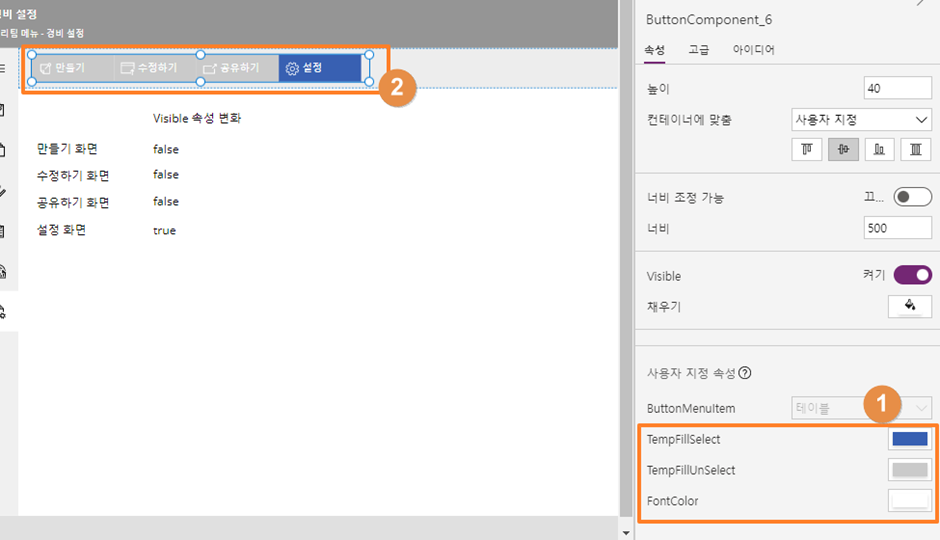
메뉴를 선택하게 될 경우 색과 선택되지 않은 경우의 색 지정
TempFillSelect : RGBA(240,240,240,1), TempFillUnSelect : White 로 기본값으로 설정
FontColor: RGBA(0, 0, 0, 1) 를 지정하여 Icon 과 Text의 색을 변경 할 수 있게 구성 기본
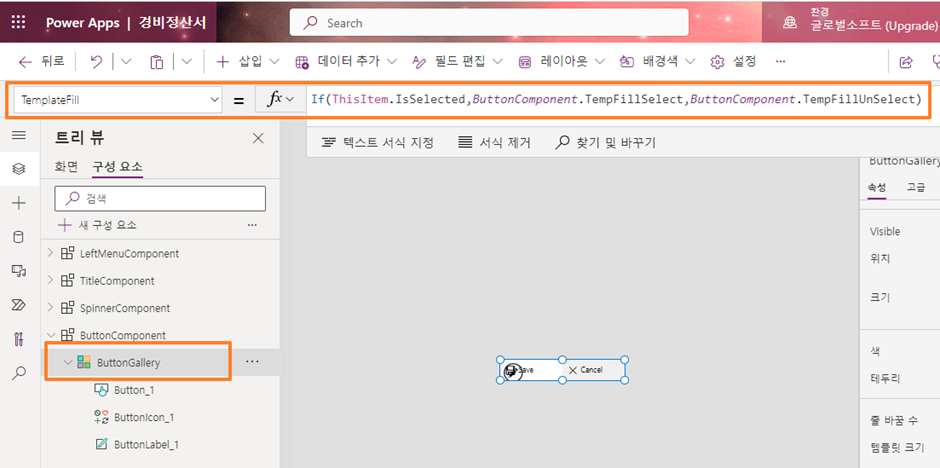
ButtonGallery의 TemplateFill 속성
| If(ThisItem.IsSelected,ButtonComponent.TempFillSelect,ButtonComponent.TempFillUnSelect) |

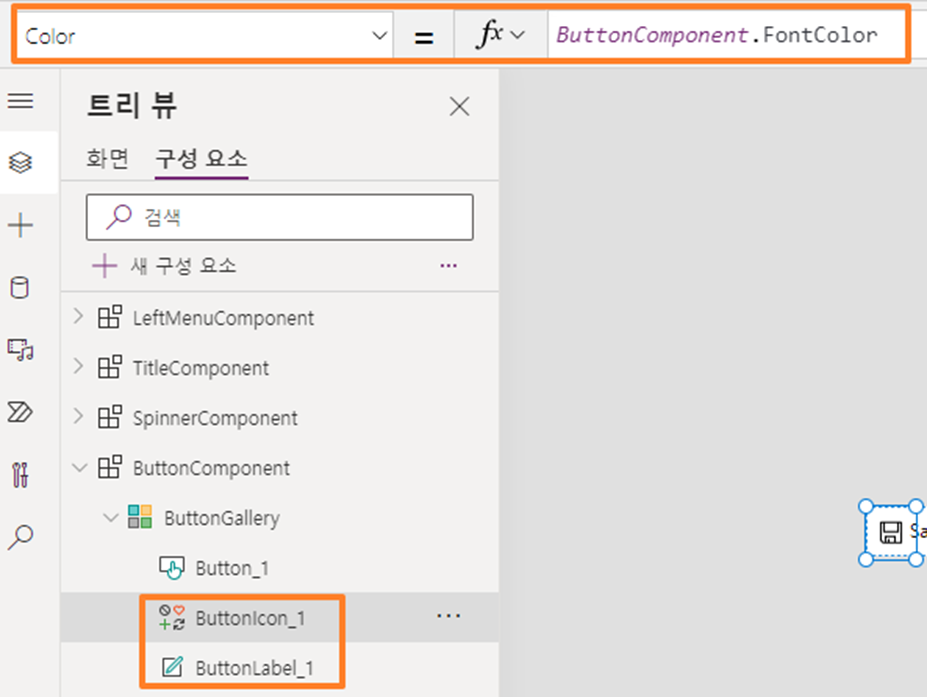
ButtonIcon_1, ButtonLabel_1 Color 속성 변경
| ButtonComponent.FontColor |

사용자 화면에서 사용자 지정 속성을 변경하면 화면의 컨트롤러 메뉴의 색 변경됨을 확인 할 수 있음.

아래 화면처럼 메뉴를 선택하면 해당 메뉴가 선택됨을 확인하고 Visible 속성을 이용하여 관련 내용만 화면에 나타나게 구성 가능 여기서는 Component 출력 속성 사용

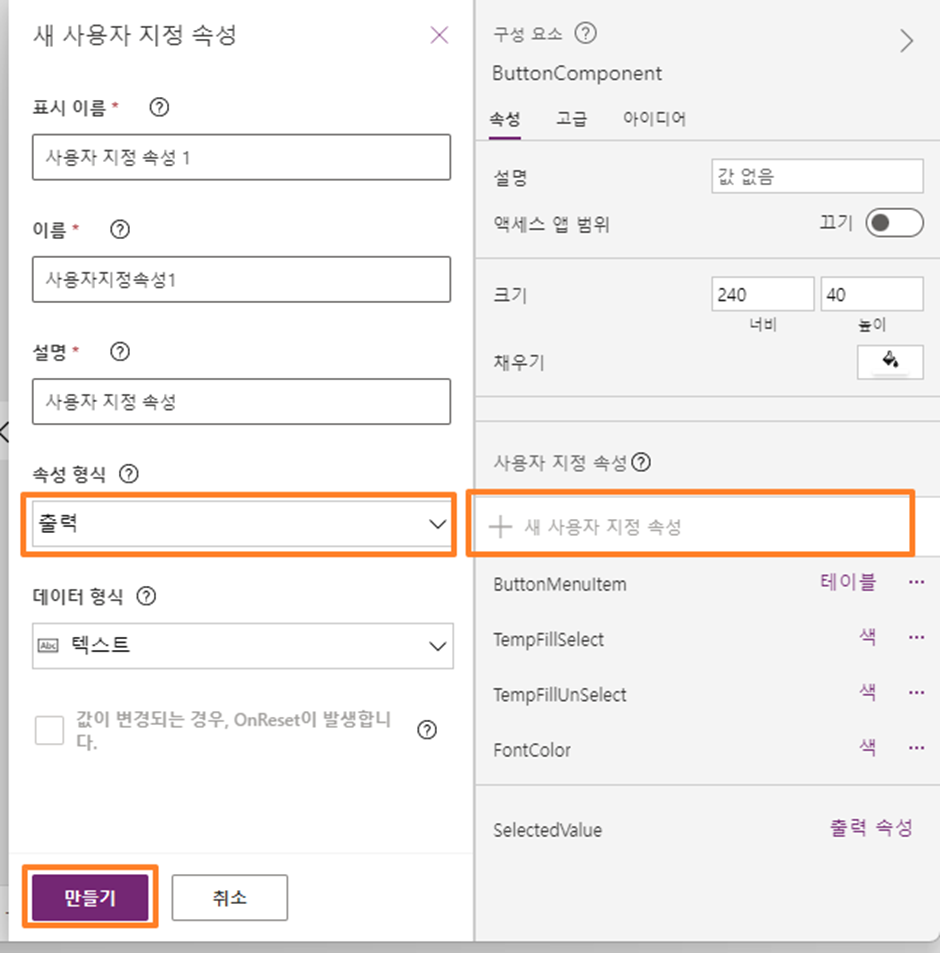
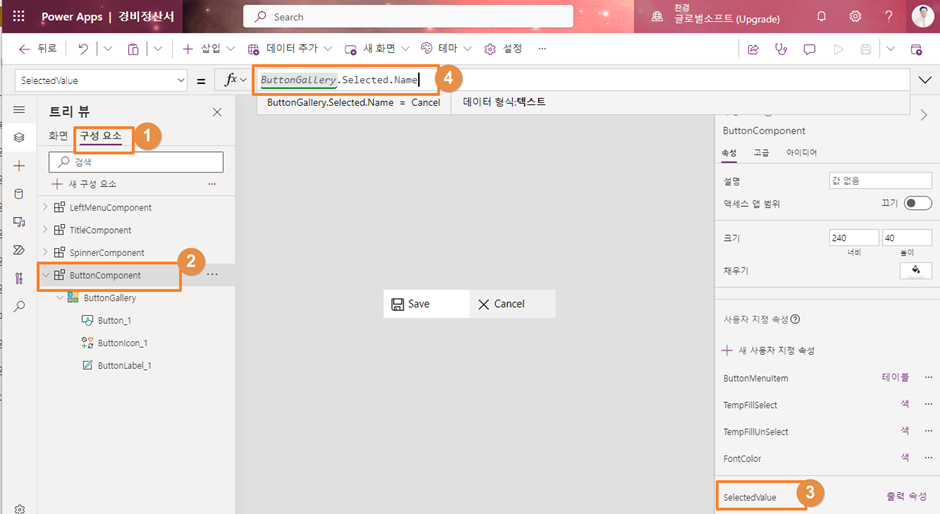
아래 화면은 출력 속성 만드는 방법

출력 속성으로 SelectedValue로 만들고 값을 ButtonGallery.Select.Name으로 설정
| ButtonGallery.Selected.Name |

여기서는 데모를 위해 IF 조건을 이용해서 간단하게 결과를 나타냄
| If(ButtonComponent_6.SelectedValue="설정",true,false) |





댓글