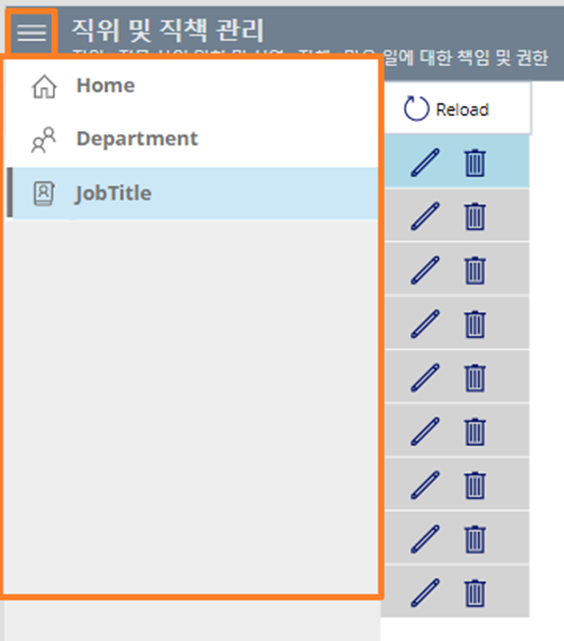
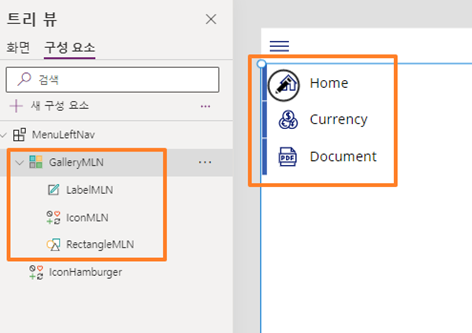
아래와 같이 햄버거 아이콘을 누르면 아래 메뉴가 나타나고 메뉴를 선택하면 해당 페이지로 이동하는 컴포넌트 구성입니다.
글자 색, 바탕 색 등을 설정 가능하게 구성

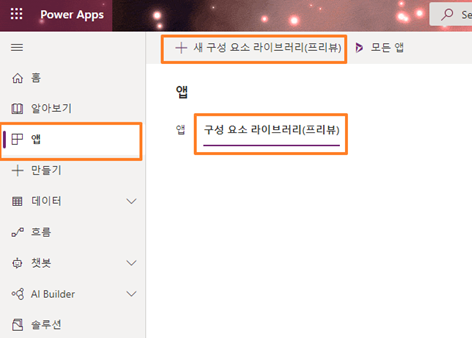
1. 라이브러리 만들기
원하는 이름으로 구성 요소 라이브러리 만들기

원하는 이름으로 구성 요소 라이브러리 만들기

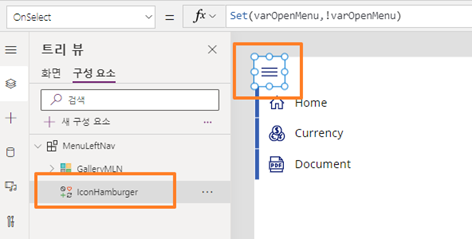
2. 햄버거 메뉴 추가 및 설정

아이콘 추가 햄버거 메뉴

IconHamburger
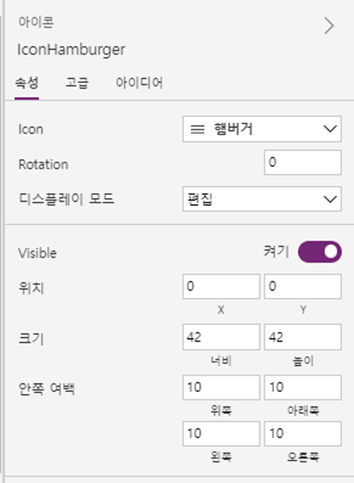
아래 아이콘 속성 값입니다.

햄버거 메뉴를 눌렀을 때 Gallery 메뉴가 나타나게 하는 옵션
OnSelect = Set(varOpenMenu,!varOpenMenu)
아래 갤러리의 Visible = varOpenMenu로 설정

3. 햄버거 메뉴 추가 및 설정

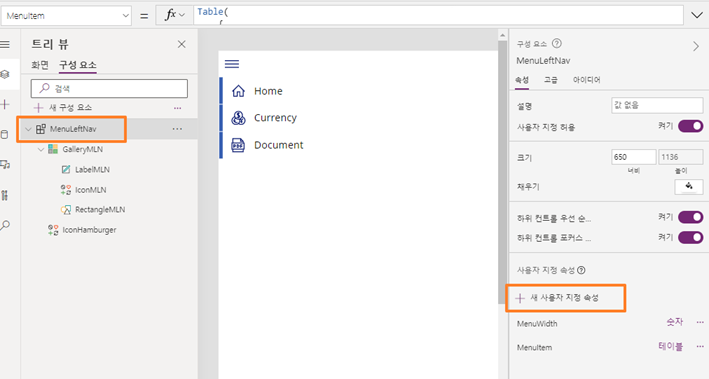
Table 구성
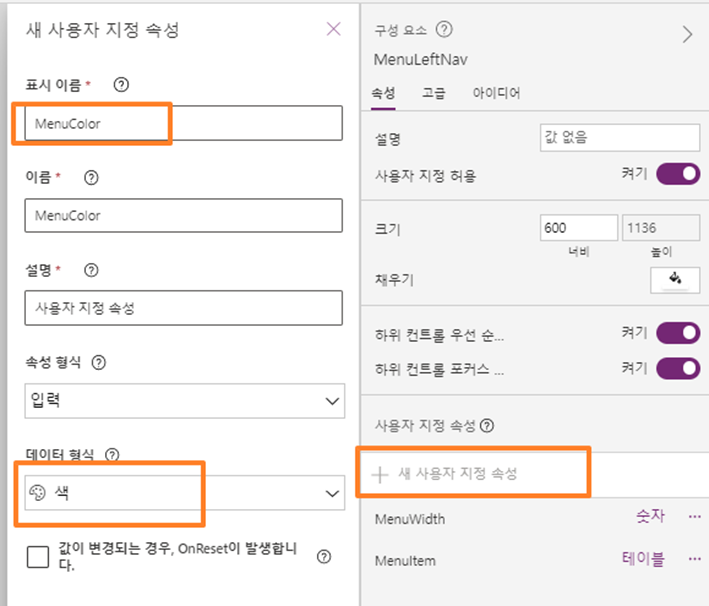
새 사용자 지정 속성

아래 값과 같이 MenuItem을 테이블로 구성


| Table({Title:"Home",Screen:App.ActiveScreen,Icon:Home,MenuID:1},{Title:"Currency",Screen:App.ActiveScreen,Icon:Currency,MenuID:2},{Title:"Document",Screen:App.ActiveScreen,Icon:DocumentPDF,MenuID:3}) |
Gallery에서 메뉴 아이템 불러오기
Items = MenuLeftNav.MenuItem
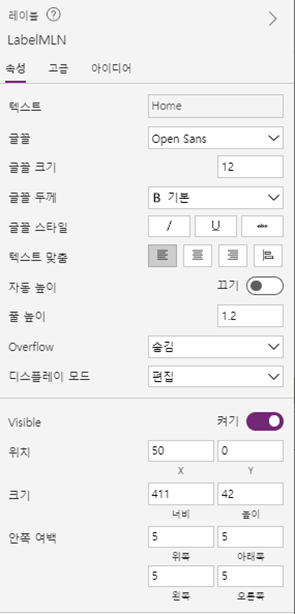
Gallery 아이템 설정

활성화된 페이지의 값만 나타나도록 설정
Visible = ThisItem.Screen = App.ActiveScreen


Icon = ThisItem.Icon

Text = ThisItem.Title

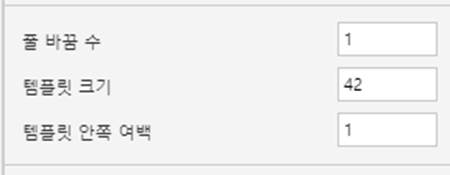
햄버거 메뉴를 누르면 아래와 같이 메뉴가 나타나게 설정

Height = CountRows(GalleryMLN.AllItems) * (GalleryMLN.TemplateHeight +1) + 1
Fill = MenuLeftNav.BackGroupColor
//TemplateFill = If(ThisItem.IsSelected,LightBlue,LightGray)
TemplateFill 값을 넣었을 경우 선택이후 동작을 하여 표현이 되지 않음을 확인.
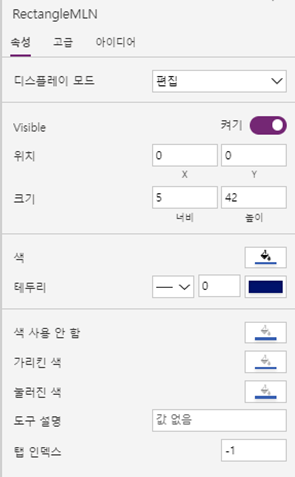
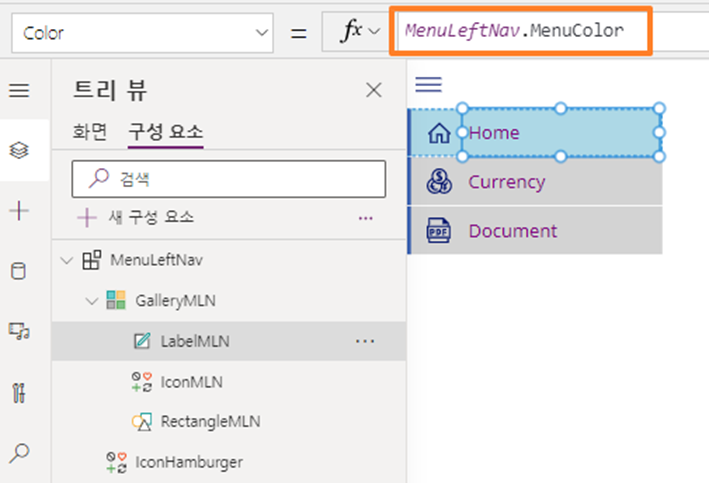
LabelMLN 과 IconMLN 값의 바탕색을 아래와 같이 설정하여 메뉴를 선택하면 MenuLeftNav.SelectMenuColor 값이 설정되도록 하고 선택 되지 않으면 Transport 시켜 현재
갤러리의 Fill 과 동일한 색상(White)로 설정하게 구성
Fill = If(ThisItem.Screen = App.ActiveScreen,MenuLeftNav.SelectMenuColor,RGBA(0, 0, 0, 0))

4. Menu 변수 설정
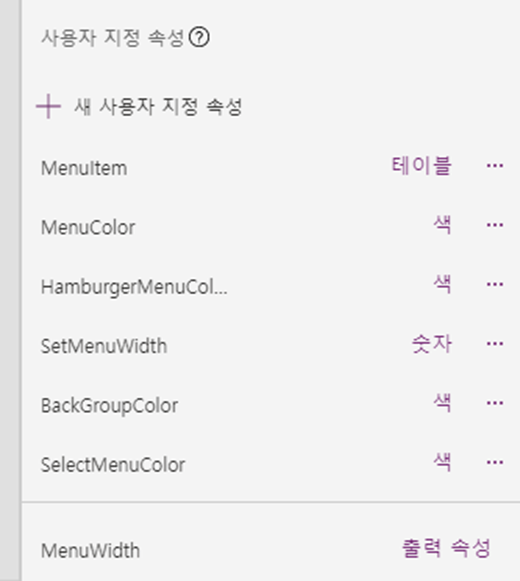
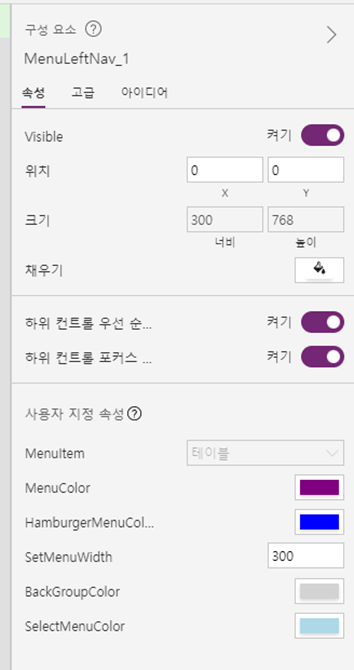
사용자 지정 속성

MenuColor = Purple
모든 메뉴의 색상을 위의 변수에 선언된 색깔로 변경

아이콘, 및 레이블 Color = MenuLeftNav.MenuColor
사각형 Fill = MenuLeftNav.MenuColor
같은 방법으로
MenuLeftNav.HamburgerMenuColor 을 만들어 색 적용

기타 아래와 같이 값 구성 함.

메뉴 크기 설정
SetMenuWidth = 300
MenuWidth = If(varOpenMenu,MenuLeftNav.SetMenuWidth,IconMLN.Width)
아래 화면처럼 컴포넌트를 불러와서 값을 변경할 수 있게 하기 위해 위의 값을 설정

5. 컴포넌트 불러오기
해당 컴포넌트에서 저장 및 공유 설정을 하게 되면 다른 응용프로그램에서 불러와 사용 할 수 있음.

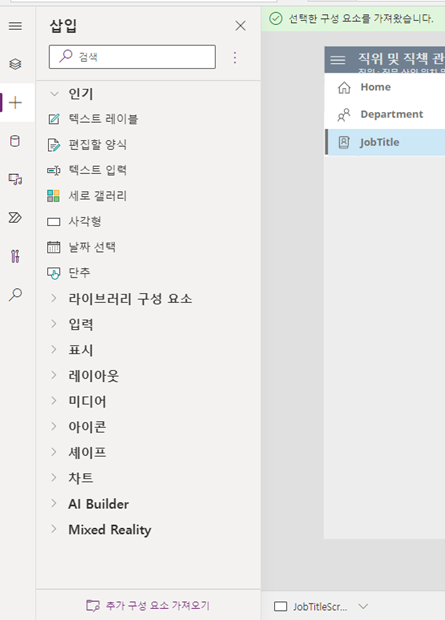
삽입 – 추가 구성 요소 가져오기
추가 구성 요소 가져오기는 화면 하단에 위치해 있습니다.

아래와 같이 라이브러리 구성 요소가 추가된 것을 알 수 있습니다.
원하는 페이지에서 아래의 구성 요소를 추가하면 화면에 MenuLeftNav1 부터 생성되게 됩니다.


구성요소의 색상 및 MenuItem의 Table 값을 수정하여 원하는 형태로 값을 수정 할 수 있습니다.
혹은 MenuItem 을 별도의 Collect로 프로그램 시작시 생성하게 되고
MenuItem을 Table이 아닌 생성된 Collect를 불러와 사용 가능합니다.

| Table({Title:"Home",Screen:DepartmentScreen1,Icon:Home,MenuID:1},{Title:"Department",Screen:DepartmentScreen,Icon:Icon.People,MenuID:2},{Title:"JobTitle",Screen:JobTitleScreen,Icon:Icon.LogJournal,MenuID:3}) |
참고사이트
https://www.youtube.com/watch?v=3S0h2nODcxM&t=1232s




댓글