HTML 텍스트는 Power Apps에서 HTML 및 css를 사용하여 다양한 표현을 구현할 수 있다.
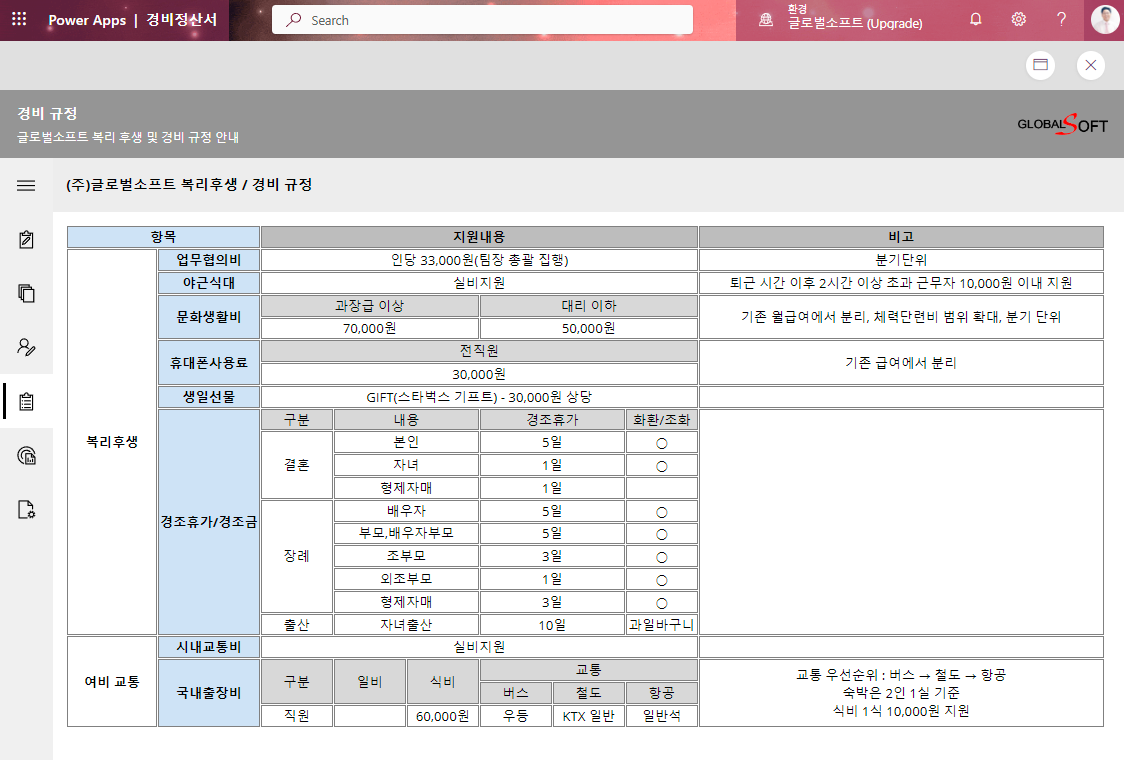
아래 예제는 글로벌소프트 경비 규정을 Power Apps HTML 텍스트로 표현한 예이다.

경비 내용은 EtcExpenseRule 값을 가져와 HTML 소스에 해당 값을 넣어 출력
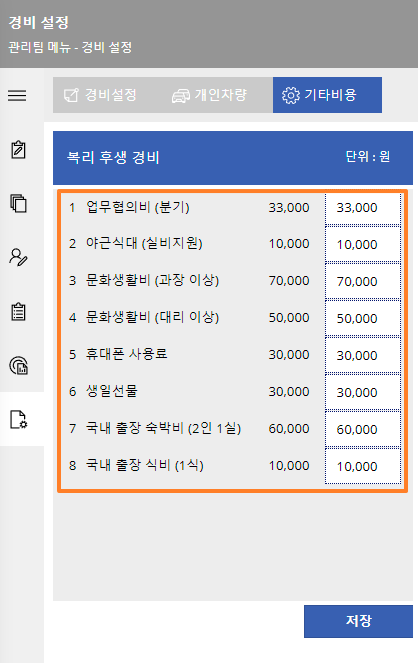
아래는 관리팀에서 해당 경비를 수정할 수 있게 구성한 화면

위의 경비가 수정되면 아래와 같이 LookUp으로 데이터를 가지고 오기 때문에 자동으로 테이블의 값이 변경되게 된다.
아래 소스의 반복되는 값은 Set(변수명,설정값) 으로 간략화 할 수 있다.
여기서는 모든 css 값을 HTML 태그에 포함하여 구성
"& Text(LookUp(EtcExpenseRule,No=4,Cost),"#,###") &"
| " <table Style='padding: 0px; text-align:center;'> <th Style='border: 1px solid gray; background-color:#CEE3F6;' colSpan=2>항목</th>
<th Style='border: 1px solid gray; background-color:#BDBDBD;' colSpan=6>지원내용 </th> <th Style='border: 1px solid gray; background-color:#BDBDBD;'> 비고 </th>
<tr>
<td Style='border: 1px solid gray; width:100px;' rowSpan=17><b>복리후생</b></td>
<td Style='border: 1px solid gray; background-color:#CEE3F6;'><b>업무협의비</b></td>
<td Style='border: 1px solid gray;' colSpan=6>인당 "& Text(LookUp(EtcExpenseRule,No=1,Cost),"#,###") &"원(팀장 총괄 집행)</td>
<td Style='border: 1px solid gray; width:450px'>분기단위</td>
</tr>
<tr>
<td Style='background-color:#CEE3F6; border: 1px solid gray;' width:150px;><b>야근식대</b></td>
<td Style='border: 1px solid gray;'colSpan=6>실비지원</td>
<td Style='border: 1px solid gray;'>퇴근 시간 이후 2시간 이상 초과 근무자 "& Text(LookUp(EtcExpenseRule,No=2,Cost),"#,###") &"원 이내 지원</td>
</tr>
<tr>
<td Style='background-color:#CEE3F6; border: 1px solid gray;' rowspan=2><b>문화생활비</b></td>
<td Style='background-color:#D8D8D8; border: 1px solid gray;' colSpan=3>과장급 이상</td>
<td Style='background-color:#D8D8D8; border: 1px solid gray;' colSpan=3>대리 이하</td>
<td Style='border: 1px solid gray;'rowSpan=2>기존 월급여에서 분리, 체력단련비 범위 확대, 분기 단위</td>
</tr>
<tr>
<td Style='border: 1px solid gray;'colSpan=3>"& Text(LookUp(EtcExpenseRule,No=3,Cost),"#,###") &"원</td>
<td Style='border: 1px solid gray;'colSpan=3>"& Text(LookUp(EtcExpenseRule,No=4,Cost),"#,###") &"원</td>
</tr>
<tr>
<td Style='background-color:#CEE3F6; border: 1px solid gray;' rowspan=2><b>휴대폰사용료</b></td>
<td Style='background-color:#D8D8D8; border: 1px solid gray;' colSpan=6>전직원</td>
<td Style='border: 1px solid gray;'rowSpan=2>기존 급여에서 분리</td>
</tr>
<tr>
<td Style='border: 1px solid gray;'colSpan=6>"& Text(LookUp(EtcExpenseRule,No=5,Cost),"#,###") &"원</td>
</tr>
<tr>
<td Style='background-color:#CEE3F6; border: 1px solid gray;'><b>생일선물</b></td>
<td Style='border: 1px solid gray;'colSpan=6>GIFT(스타벅스 기프트) - "& Text(LookUp(EtcExpenseRule,No=6,Cost),"#,###") &"원 상당</td>
<td Style='border: 1px solid gray;'></td>
</tr>
<tr>
<td Style='background-color:#CEE3F6; border: 1px solid gray;' rowSpan=10><b>경조휴가/경조금</b></td>
<td Style='background-color:#D8D8D8; border: 1px solid gray;'>구분</td>
<td Style='background-color:#D8D8D8; border: 1px solid gray;' colSpan=2>내용</td>
<td Style='background-color:#D8D8D8; border: 1px solid gray;' colSpan=2>경조휴가</td>
<td Style='background-color:#D8D8D8; border: 1px solid gray;'>화환/조화</td>
<td Style='border: 1px solid gray;'rowSpan=10></td>
</tr>
<tr>
<td Style='border: 1px solid gray;'rowSpan=3>결혼</td>
<td Style='border: 1px solid gray;'colSpan=2>본인</td>
<td Style='border: 1px solid gray;'colSpan=2>5일</td>
<td Style='border: 1px solid gray;'>○</td>
</tr>
<tr>
<td Style='border: 1px solid gray;'colSpan=2>자녀</td>
<td Style='border: 1px solid gray;'colSpan=2>1일</td>
<td Style='border: 1px solid gray;'>○</td>
</tr>
<tr>
<td Style='border: 1px solid gray;'colSpan=2>형제자매</td>
<td Style='border: 1px solid gray;'colSpan=2>1일</td>
<td Style='border: 1px solid gray;'></td>
</tr>
<tr>
<td Style='border: 1px solid gray;'rowSpan=5>장례</td>
<td Style='border: 1px solid gray;'colSpan=2>배우자</td>
<td Style='border: 1px solid gray;'colSpan=2>5일</td>
<td Style='border: 1px solid gray;'>○</td>
</tr>
<tr>
<td Style='border: 1px solid gray;'colSpan=2>부모,배우자부모</td>
<td Style='border: 1px solid gray;'colSpan=2>5일</td>
<td Style='border: 1px solid gray;'>○</td>
</tr>
<tr>
<td Style='border: 1px solid gray;'colSpan=2>조부모</td>
<td Style='border: 1px solid gray;'colSpan=2>3일</td>
<td Style='border: 1px solid gray;'>○</td>
</tr>
<tr>
<td Style='border: 1px solid gray;'colSpan=2>외조부모</td>
<td Style='border: 1px solid gray;'colSpan=2>1일</td>
<td Style='border: 1px solid gray;'>○</td>
</tr>
<tr>
<td Style='border: 1px solid gray;'colSpan=2>형제자매</td>
<td Style='border: 1px solid gray;'colSpan=2>3일</td>
<td Style='border: 1px solid gray;'>○</td>
</tr>
<tr>
<td Style='border: 1px solid gray;'>출산</td>
<td Style='border: 1px solid gray;'colSpan=2>자녀출산</td>
<td Style='border: 1px solid gray;'colSpan=2>10일</td>
<td Style='border: 1px solid gray;'>과일바구니</td>
</tr>
<tr>
<td Style='border: 1px solid gray; width:100px;' rowSpan=4><b>여비 교통</b></td>
<td Style='background-color:#CEE3F6; border: 1px solid gray;'><b>시내교통비</b></td>
<td Style='border: 1px solid gray;' colSpan=6>실비지원</td>
<td Style='border: 1px solid gray;'></td>
</tr>
<tr>
<td rowspan=3 Style='background-color:#CEE3F6; border: 1px solid gray;'><b>국내출장비</b></td>
<td rowspan=2 Style='background-color:#D8D8D8; border: 1px solid gray;'>구분</td>
<td rowspan=2 Style='background-color:#D8D8D8; border: 1px solid gray;'>일비</td>
<td rowspan=2 Style='background-color:#D8D8D8; border: 1px solid gray;'>식비</td>
<td colspan=3 Style='background-color:#D8D8D8; border: 1px solid gray;'>교통</td>
<td Style='border: 1px solid gray;' rowspan=3>교통 우선순위 : 버스 → 철도 → 항공 <br>숙박은 2인 1실 기준 <br>식비 1식 "& Text(LookUp(EtcExpenseRule,No=8,Cost),"#,###") &"원 지원</td>
</tr>
<tr>
<td Style='background-color:#D8D8D8; border: 1px solid gray;'>버스</td>
<td Style='background-color:#D8D8D8; border: 1px solid gray;'>철도</td>
<td Style='background-color:#D8D8D8; border: 1px solid gray;'>항공</td>
</tr>
<tr>
<td Style='border: 1px solid gray; width:80px;' >직원</td>
<td Style='border: 1px solid gray; width:80px;'></td>
<td Style='border: 1px solid gray; width:80px;'>"& Text(LookUp(EtcExpenseRule,No=7,Cost),"#,###") &"원</td>
<td Style='border: 1px solid gray; width:80px;'>우등</td>
<td Style='border: 1px solid gray; width:80px;'> KTX 일반</td>
<td Style='border: 1px solid gray; width:80px;'>일반석</td>
</tr>
</table>"
|
[참고사이트]
[CSS] 테이블 여백 제거 / table td 여백 없애기
CSS / border-spacing / 표(table)의 테두리와 셀(td)의 테두리 사이의 간격 정하는 속성




댓글