PowerApps으로 만든 조직도 솔루션 제안서
작년에 Power Apps으로 만들어 아직까지 저희 회사에 잘 쓰고 있는 솔루션 입니다.조직도는 연차 결재 솔루션과 연동하여 사용 중에 있습니다. 해당 솔루션의 구성 방법 입니다. 대략 10개 내외 정
leemcse.tistory.com
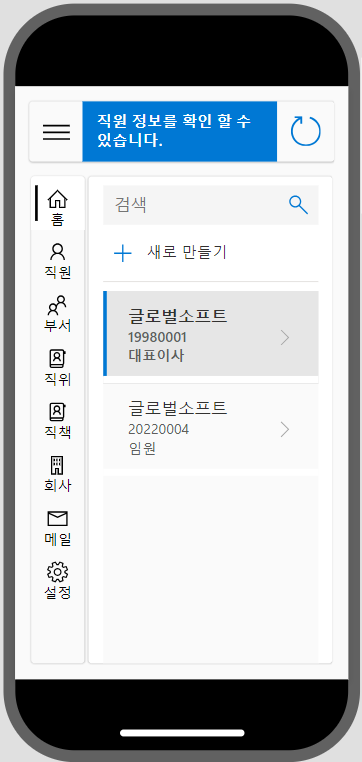
화면 디자인을 최소로 하기 위해 디자인 요소를 최소로 구성해 봤습니다.
버튼의 이펙트 기능을 원하시는 분은 추가하시면 됩니다.
기존 자료를 활용하여 설명하고 있으니 기존 자료를 같이 봐 주시기 바랍니다.
[진행 절차]
1. SharePoint List에 맞게 화면 디자인을 자동으로 구성 (아래 자료 참고)
PowerApps으로 만드는 조직도 솔루션 - 02. 화면 구조 설계 및 메뉴 구성출처: https://leemcse.tistory.com/entry/PowerApps으로-만드는-조직도-솔루션-02-화면-구조-설계-및-메뉴-구성 [완주와 같이 공부하실분 모두 환영 합니다.:티스토리]
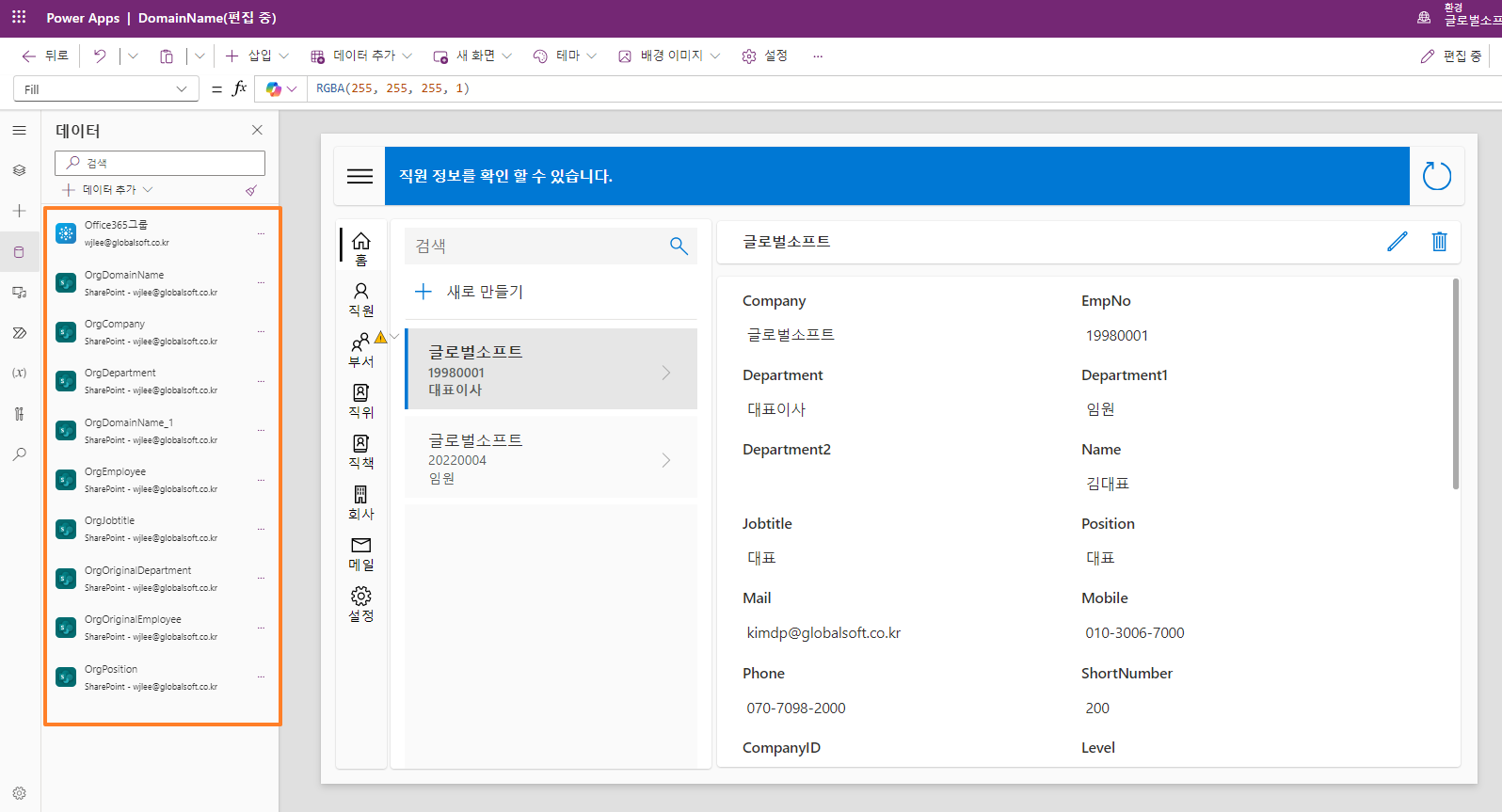
하나의 화면에 표시하기 위해서는 SharePoint 데이터를 추가해야 한다.
아래 관리자 설정을 위해 데이터 추가 - Office365 그룹

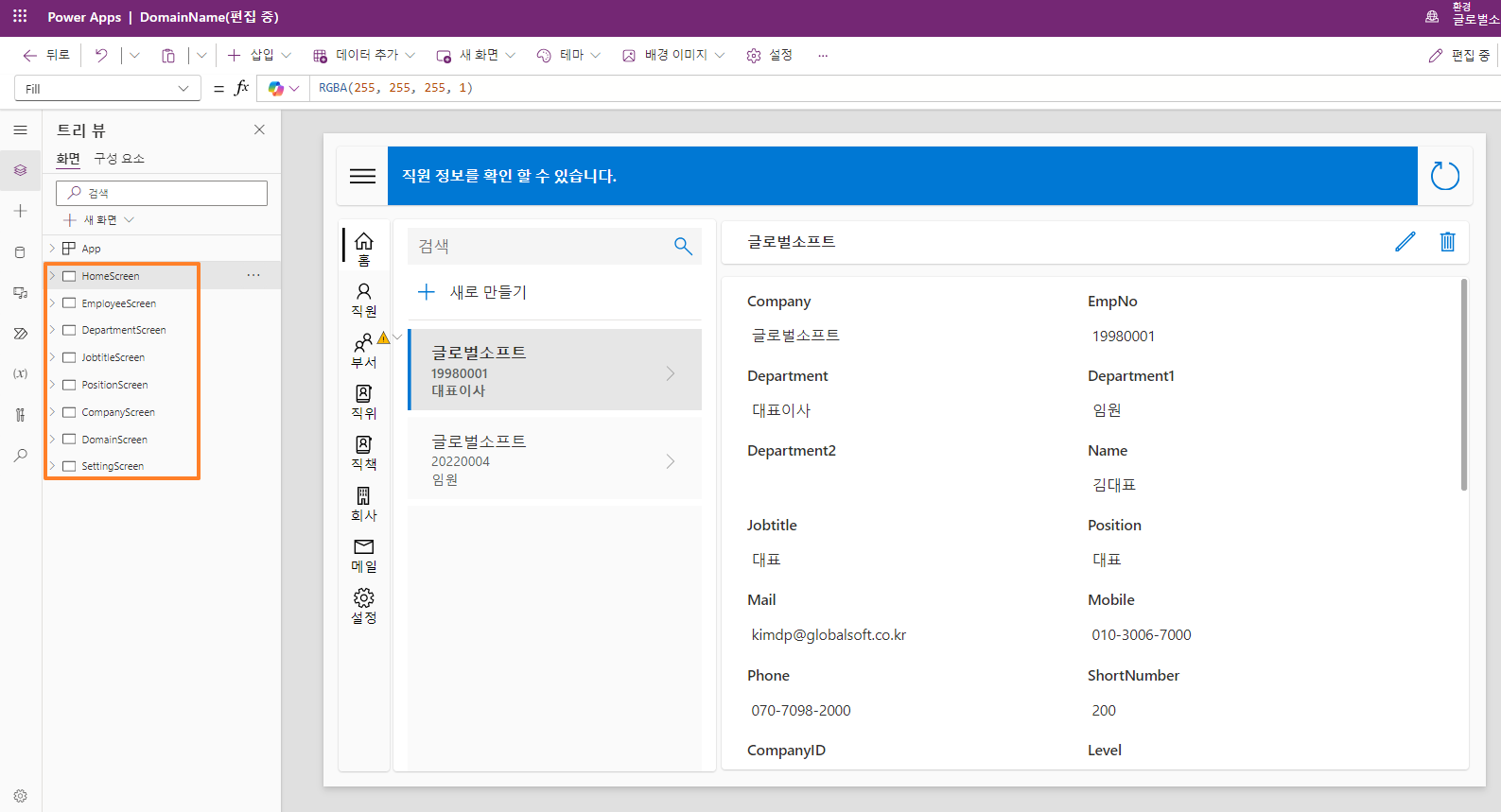
위의 방법으로 화면을 자동으로 만들어 Ctrl + C / Ctrl + V 로 하나의 앱에 붙여넣어 여러 페이지를 하나의 앱에 저장

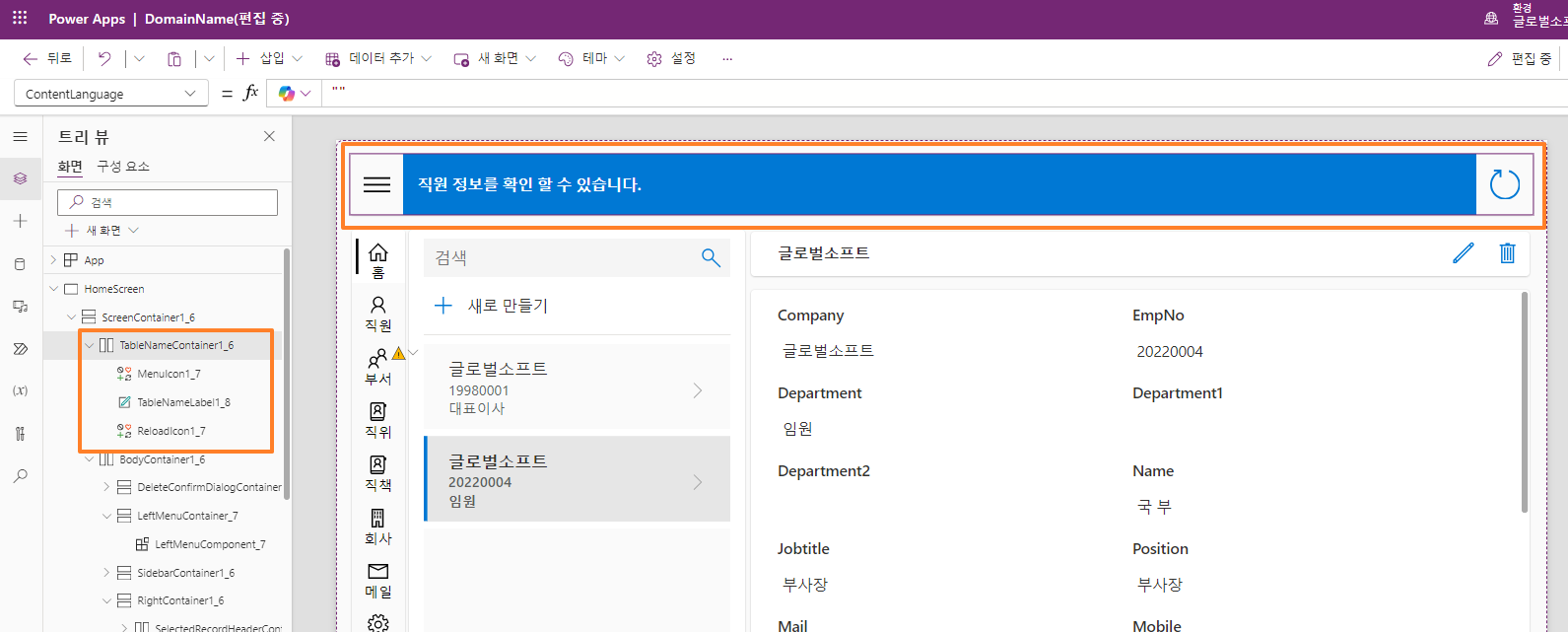
2. 상단 메뉴 변경
기존 텍스트만 있던 곳에 좌측 메뉴의 Width 값을 설정하는 메뉴와 데이터 새로 고침을 할 수 있는 아이콘을 추가
메뉴의 Width 값을 선택하는 아이콘은 관리자만 나타나게 구성하여 일반 사용자는 홈 화면만 보이게 구성

왼쪽 메뉴 아이콘
메뉴 버튼을 누루면 아래 왼쪽 메뉴의 사이즈를 변경 할 수 있게 구성
왼쪽 메뉴 구성을 하게된 이유는 모바일 화면에서 표시의 제한을 줄이기 위함.
아래 메뉴를 선택 할때 마다 varLeftSize 변수의 값이 True, False 값으로 변경
|
OnSelect = Set(varLeftSize,!varLeftSize);
|

변수의 기본 값을 False로 설정되게 되며 varLeftSize가 False 이면 메뉴의 Width 가 60으로 나타나고
True 이면 0 으로 메뉴가 나타나지 않게 구성
|
Width = If(!varLeftSize,60,0)
|

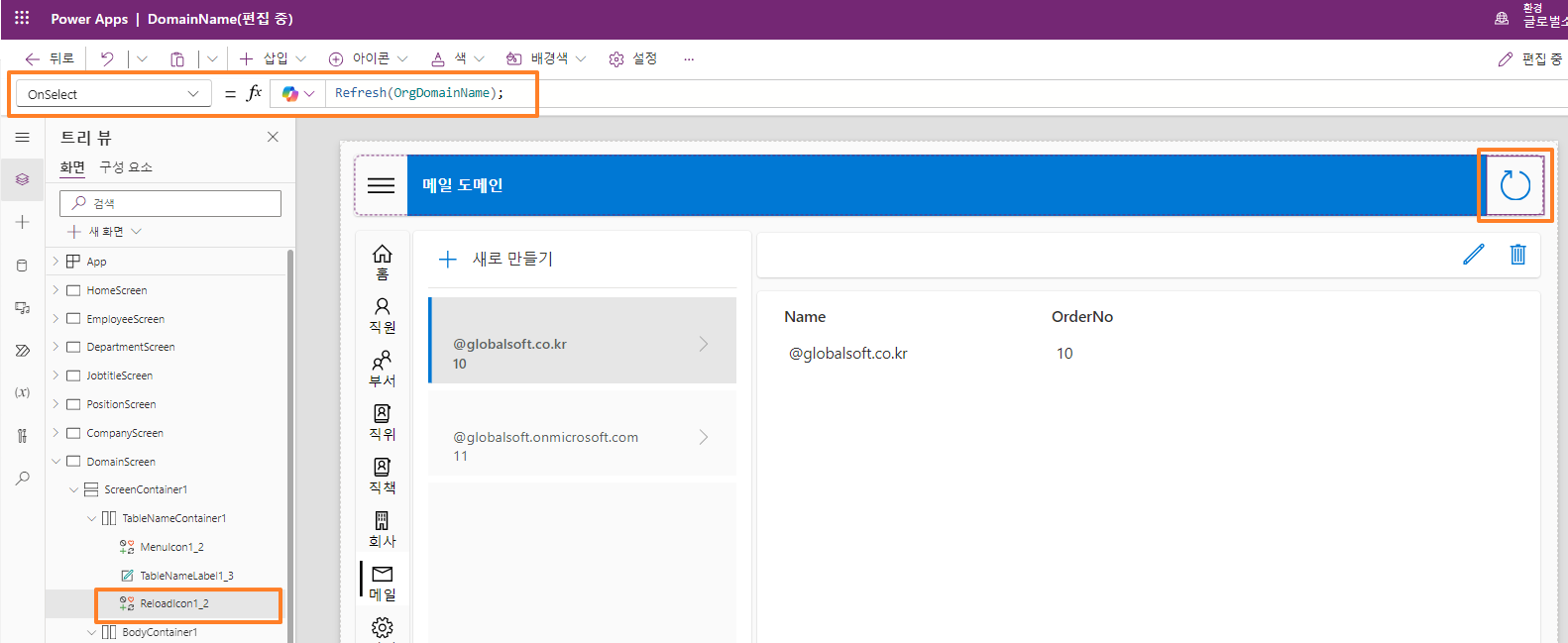
새로 고침
SharePoint 목록을 새로 고침을 하려면 Refresh 명령어로 목록을 설정
여러 사람 혹은 여러 디바이스에서 관리를 하면 업데이트 내용이 나오지 않을 수 있다. 이때 새로 고침을 눌러 최신 데이터를 가져오면 된다.
|
OnSelect = Refresh(OrgDomainName);
|

3. 관리자 인지 아닌지 확인하여 관리자와 일반 사용자를 구분
앱의 관리자는 모든 설정을 할 수 있어야 하고 사용자는 홈 화면만 보이게 구성
관리자를 쉽게 관리하기 위해 Teams 사이트를 만들게 되면 기본 생성되는 그룹
| 일반 사용자 | 관리자 |
 |
 |
관리자 설정을 쉽게 하기 위해 Teams 팀을 만들면 기본적으로 생기는 그룹을 이용해서 그룹의 멤버는 관리자로 설정을 하면 쉽게 구성이 가능하다.
아래 동영상에 관리자 구성 방법이 나와 있다.
[변수 초기화]
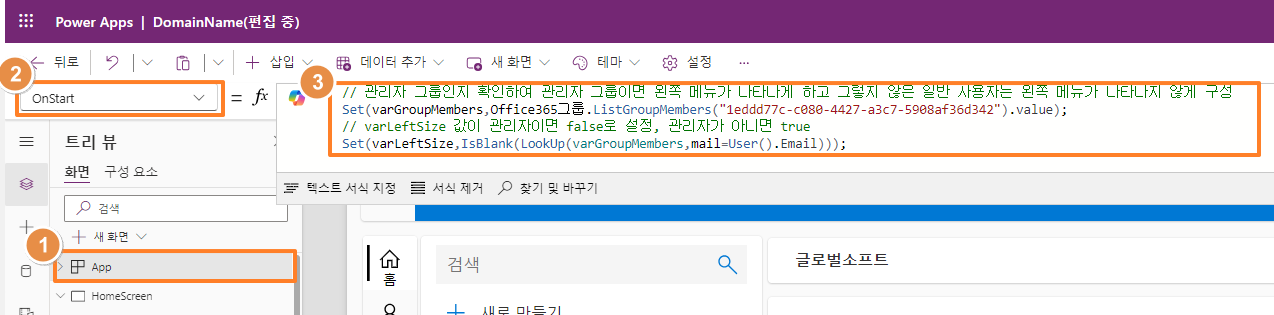
앱을 시작하면 아래 변수를 초기화 한다.
아래 노란색 부분은 팀에 생성된 그룹의 ID 값을 확인하여 넣으시면 됩니다.
varLeftSize 값은 관리자 일때 False, 그렇지 않으면 True로 설정되어 왼쪽 메뉴의 넓이가 결정 된다.
|
OnStart =
// 관리자 그룹인지 확인하여 관리자 그룹이면 왼쪽 메뉴가 나타나게 하고 그렇지 않은 일반 사용자는 왼쪽 메뉴가 나타나지 않게 구성 Set(varGroupMembers,Office365그룹.ListGroupMembers("1eddd77c-c080-4427-a3c7-5908af36d342").value);
// varLeftSize 값이 관리자이면 false로 설정, 관리자가 아니면 true
Set(varLeftSize,IsBlank(LookUp(varGroupMembers,mail=User().Email)));
|

[메뉴 아이콘 설정]
|
// 현재 로그인한 사용자 계정의 메일 주소와 varGroupMebers 테이블의 메일 주소를 비교하여 값이 비어있지 않으면
// 여기서 비어있지 않다는 의미는 계정이 있다는 의미로 관리자로 인식
Visible = !IsBlank(LookUp(varGroupMembers,mail=User().Email))
|

4. 구성 요소로 메뉴 만들기
왼쪽 메뉴를 만들어 아이콘을 선택하면 해당 화면으로 이동
구성 요소로 설정하면 한번의 설정으로 값이 변경될 때 적용 할 수 있게 된다.
아래 동영상에 구성요소를 만드는 것을 확인 할 수 있다.
[메뉴 테이블]

[MenuItem 테이블 소스]
|
Table({ID:1,Title:"홈",Screen:HomeScreen,Icon:Icon.Home},{ID:2,Title:"직원",Screen:EmployeeScreen,Icon:Icon.Person},{ID:3,Title:"부서",Screen:DepartmentScreen,Icon:Icon.People},{ID:4,Title:"직위",Screen:JobtitleScreen,Icon:Icon.LogJournal},{ID:5,Title:"직책",Screen:PositionScreen,Icon:Icon.LogJournal},{ID:6,Title:"회사",Screen:CompanyScreen,Icon:Icon.OfficeBuilding},{ID:7,Title:"메일",Screen:DomainScreen,Icon:Icon.Mail},{ID:8,Title:"설정",Screen:SettingScreen,Icon:Icon.Settings})
|
아이콘의 크기는 아래와 같이 크기로 설정





댓글