PowerApps으로 만든 조직도 솔루션 제안서
작년에 Power Apps으로 만들어 아직까지 저희 회사에 잘 쓰고 있는 솔루션 입니다.조직도는 연차 결재 솔루션과 연동하여 사용 중에 있습니다. 해당 솔루션의 구성 방법 입니다. 대략 10개 내외 정
leemcse.tistory.com
부서 화면은 계층 구조로 표시하고 그룹을 삭제 할 때 하위 부서나 소속 사용자가 있으면 그룹을 지울 수 없게 구성
회사 삭제도 동일한 기준으로 만들어 회사 밑에 소속 그룹이나 사용자가 없으면 삭제가 가능하게 구성
 |
 |
 |
 |
계층 구조 만들기
OnStart 앱을 실행 할 때 ColDepartment을 만들기
OrgDepartment
|
// ColDepartment 초기화 및 생성
ClearCollect(ColDepartment,AddColumns(OrgDepartment,NewID,ID));
// OrgCompany의 회사 정보를 ColDepartment에 추가
ForAll(
OrgCompany,
Collect(
ColDepartment,
{
No: Text(OrderNo,"00"),
CompanyID : ID,
Name: Name,
Level: 0,
OrderNo: Text(OrderNo,"00") & "000000000000000000000000000000",
Visible:true
}
)
);
|

OrgDepartment를 ColDepartment 값으로 변경하고 Visible 값이 true 인 값만 표시
|
Items = Filter(Sort(ColDepartment,OrderNo),Visible=true)
|

DeartmentGallery에서 선택한 ID를 가져와 OrgDepartment 값의 ID와 같은 값을 DepartmentForm에 표시
|
Item = LookUp(OrgDepartment,ID=DepartmentGallery.Selected.ID)
|

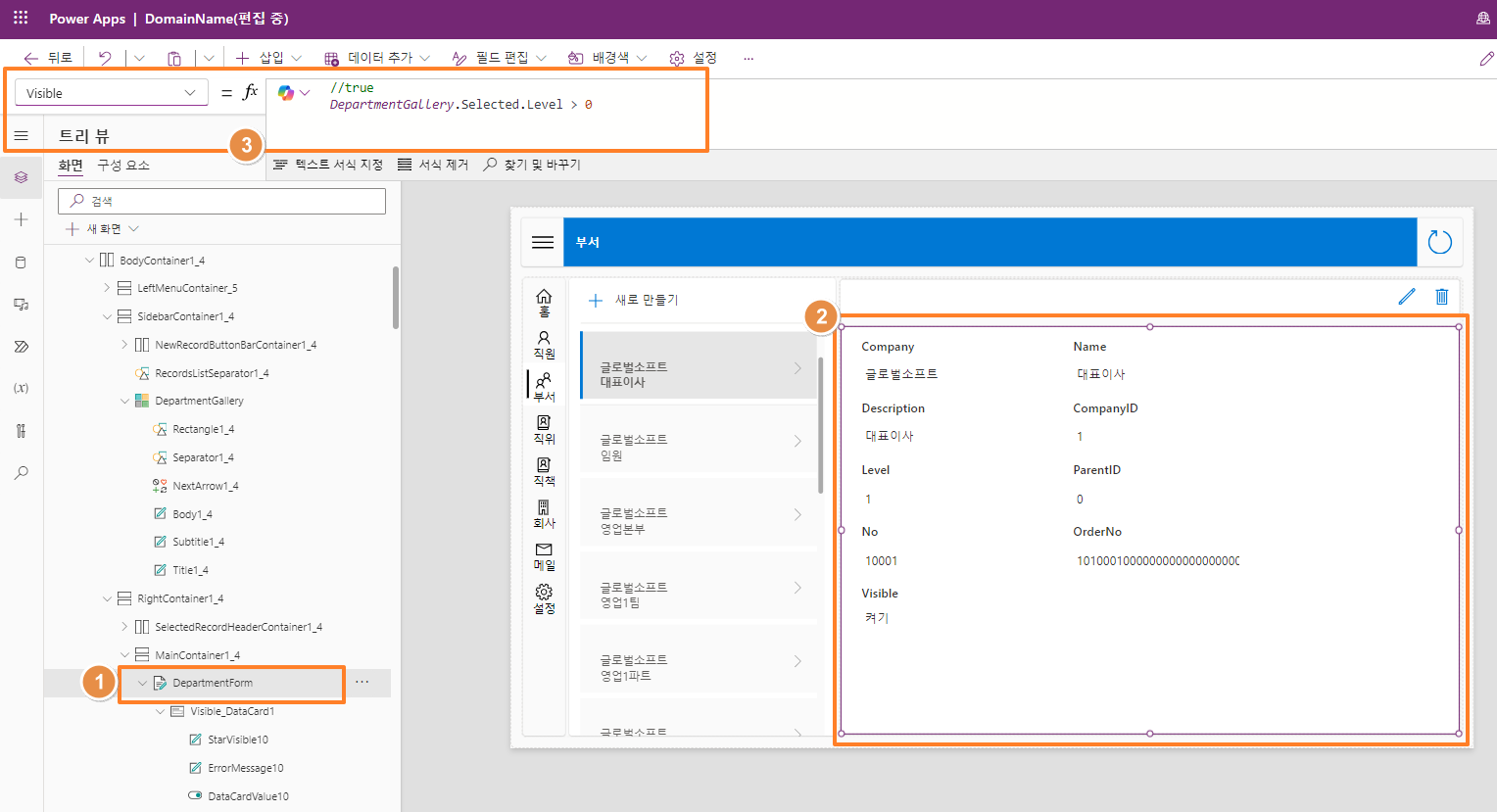
DepartmentGallery 선택한 ID가 0 즉 회사를 선택하면 DepartmentForm 표시하지 않기
|
Visible = DepartmentGallery.Selected.Level > 0
|

아이콘 클릭하면 확장/축소
ColDepartment 아이콘을 클릭하면 확장 혹은 축소하여 표시 회사를 제외한 5단계까지 표시가 가능하도록 설정
아이콘 밑에 하위 소속 그룹의 갯수를 표시 0이면 하위 부서가 없음을 나타냄
 |
 |
 |
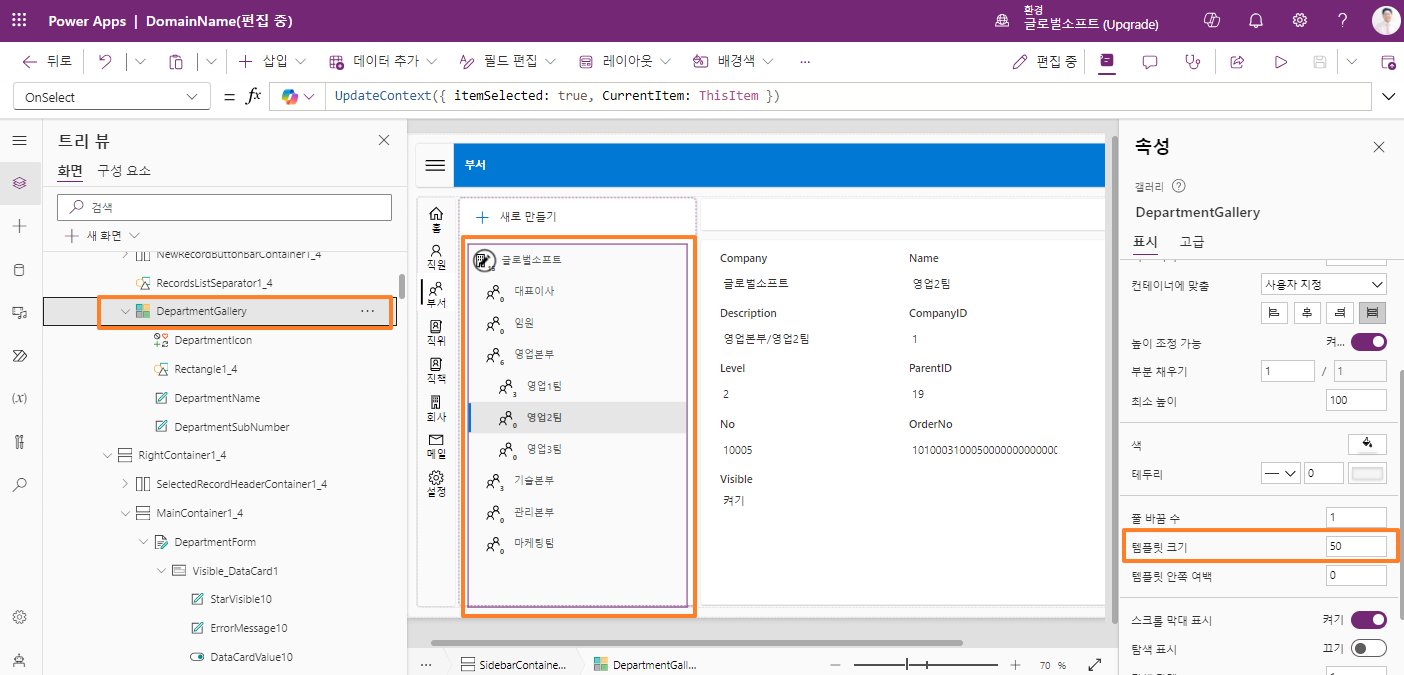
Gallery 템플릿 크기 변경
아이콘 및 텍스트의 높이는 50으로 동일하게 구성
| TemplateSize = 50 |

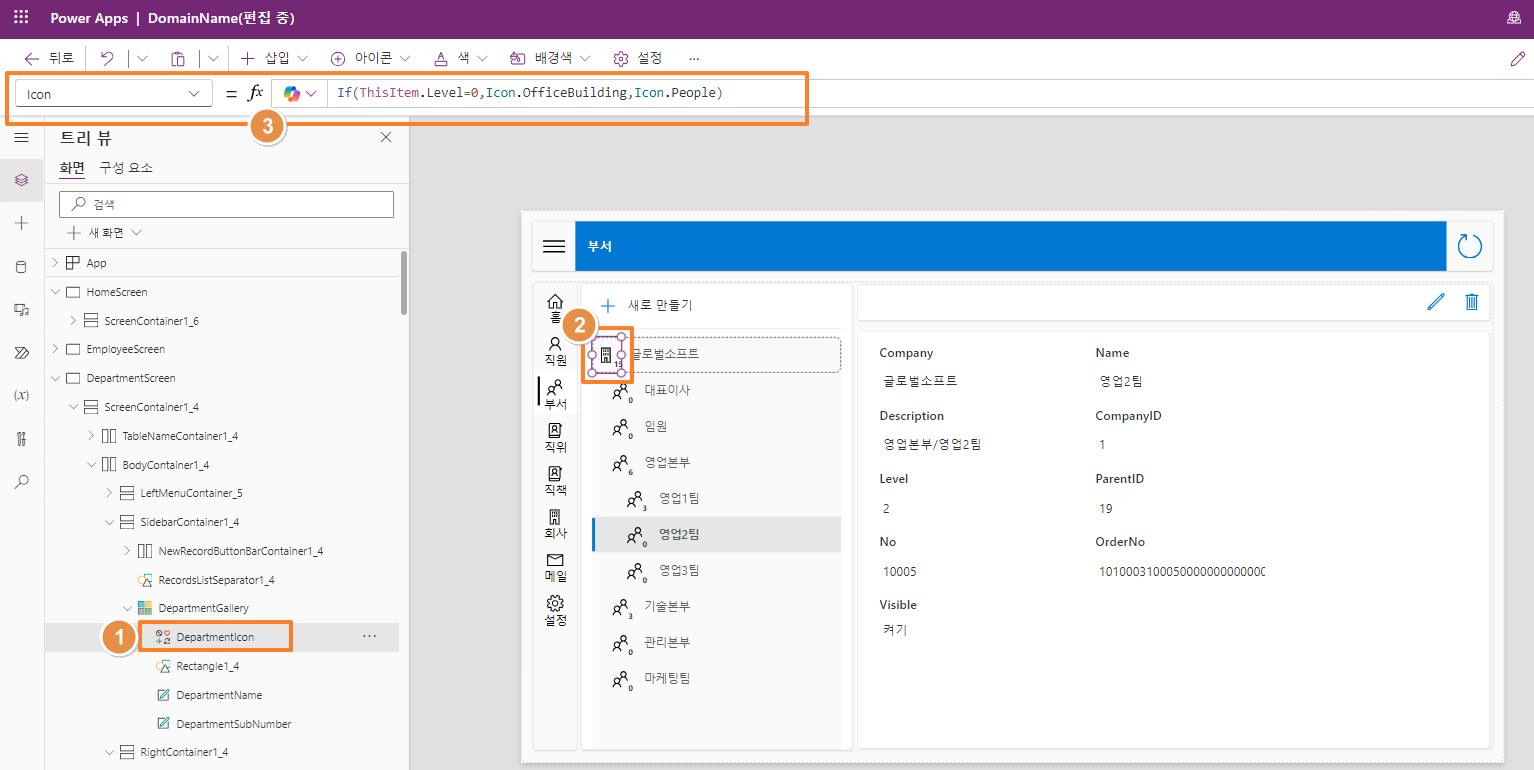
아이콘 모양
Icon 모양이 Level 0 이면 건물 모양, 그렇지 않으면 사람 그룹 모양으로 표시
|
Icon = If(ThisItem.Level=0,Icon.OfficeBuilding,Icon.People)
|

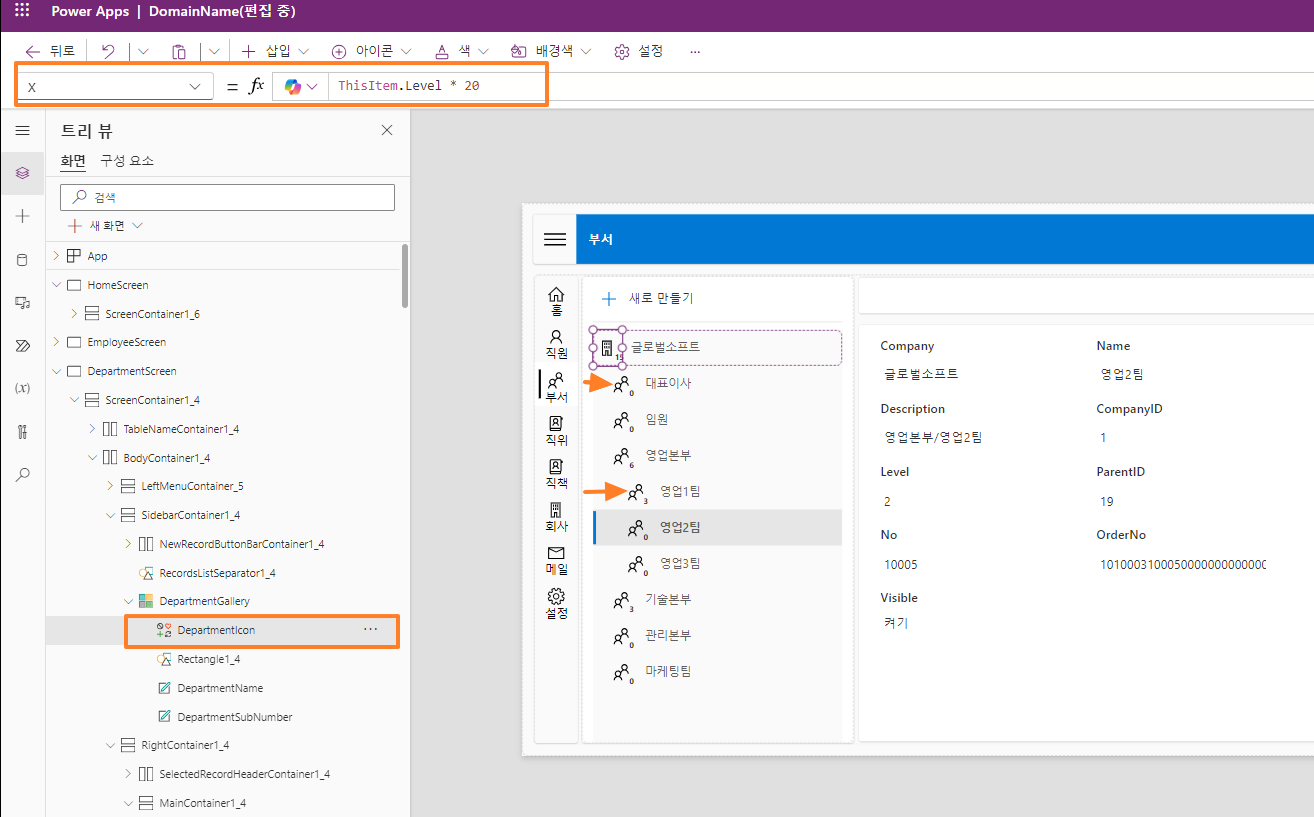
아이콘 위치
아이콘 Level * 20으로 각 레벨의 값을 이용하여 위치 표시
|
X = ThisItem.Level * 20
|

텍스트 위치
텍스트는 앞의 아이콘의 X 위치 + 아이콘의 Width 값을 더한 값을
|
X = DepartmentIcon.X + DepartmentIcon.Width
|

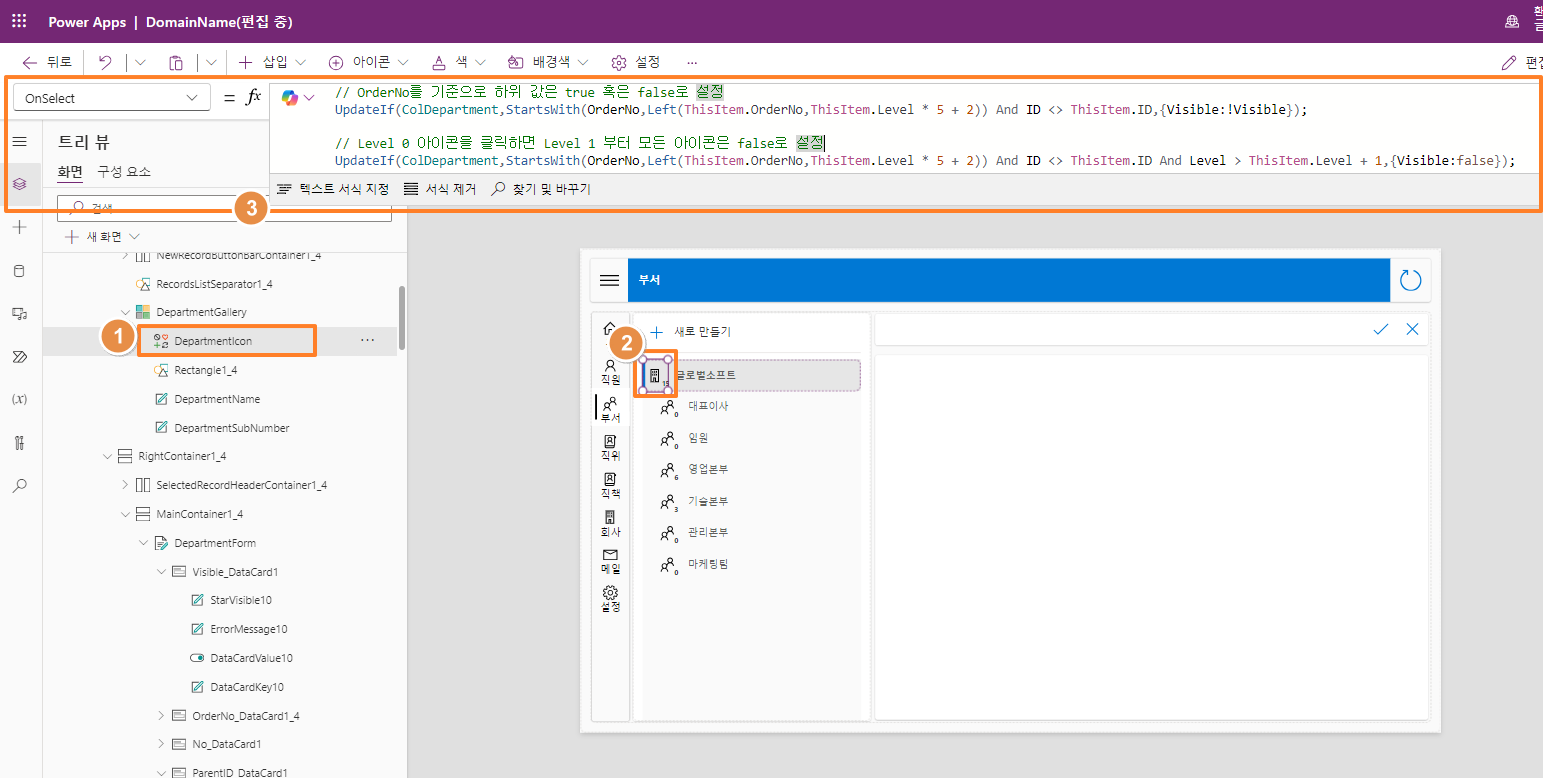
아이콘 클릭 동작
클릭 (OnSelect)하면 하위 조직을 표시 할 수 있게 구성
|
OnSelect =
// OrderNo를 기준으로 하위 값은 true 혹은 false로 설정 UpdateIf(ColDepartment,StartsWith(OrderNo,Left(ThisItem.OrderNo,ThisItem.Level * 5 + 2)) And ID <> ThisItem.ID,{Visible:!Visible});
// Level 0 아이콘을 클릭하면 Level 1 부터 모든 아이콘은 false로 설정
UpdateIf(ColDepartment,StartsWith(OrderNo,Left(ThisItem.OrderNo,ThisItem.Level * 5 + 2)) And ID <> ThisItem.ID And Level > ThisItem.Level + 1,{Visible:false});
|





댓글