[요구사항]
휴가자 목록을 확인해서 하루에 한번 정해진 시간에 메일을 자동으로 보냈으면 한다.
최종 결과 (샘플)

예약된 작업 만들기 - 오전 8시에 메일 자동 발송


새 디자이너 비활성화
새 디자인에 기능을 모두 알지 못해 새 디자이너 기능 비활성화하여 기존 방법으로 진행
예) 메일보내기에서 HTML 코드로 보내기 기능을 못 찾음


설정 값 확인 및 수정

이전 디자인에서는 아래와 같이 설정 가능 – 실험적 기능 활성화

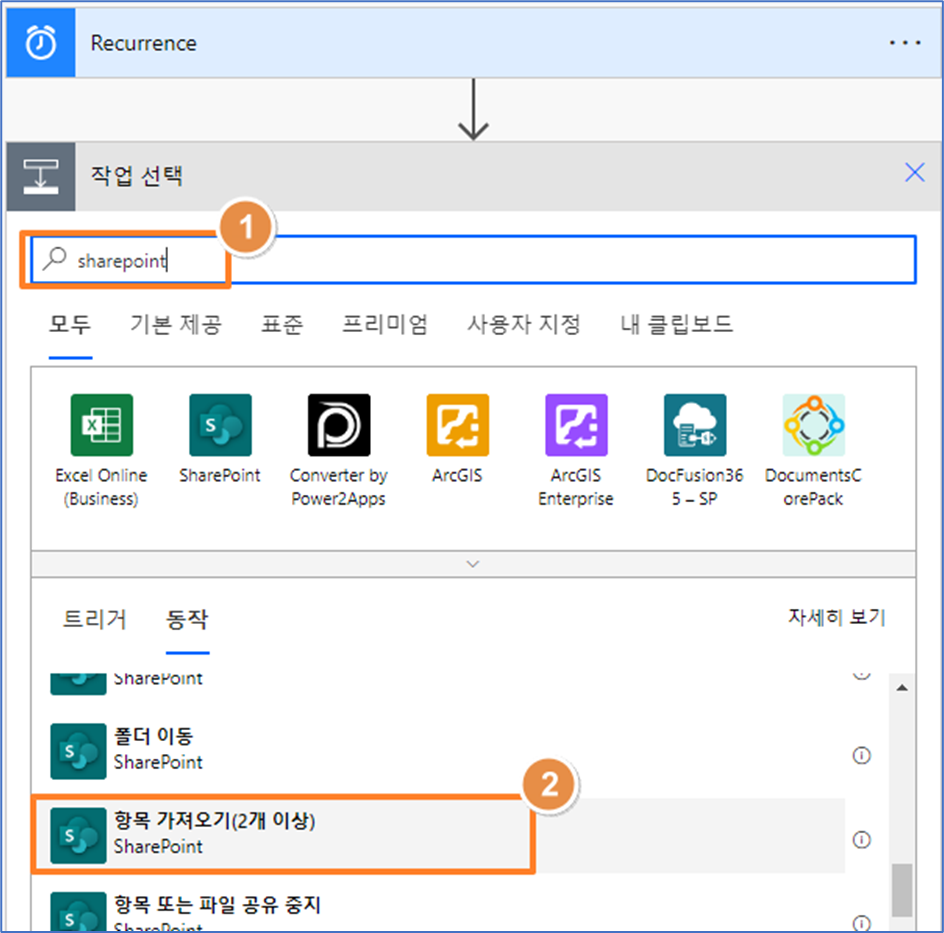
새 단계 추가 - 항목 가져오기(2개 이상)

목록 설정 – 사이트 주소, 목록 이름, 필터 쿼리 설정



작업 추가 – HTML 테이블 만들기

SharePoint 목록 HTML 테이블 만들기 – SharePoint 목록 지정

HTML 테이블 목록 설정 – 목록 이름과 값 지정
원하는 값이 나타나지 않으면 [더 보기]로 모든 항목을 볼 수 있다.


위의 방법으로 나머지 HTML 테이블에 넣고자 하는 값을 설정한다.
HTML 테이블에 수식 넣기
지정된 값 외에 원하는 값으로 수식을 넣을 수 있다.

SharePoint 목록의 Time 값을 가져와서 해당 값의 2시간을 추가한 값을 표시
Time : 14:00 이라면
해당 값이 비어 있지 않으면 – ‘14:00 ~ 16:00’으로 표시하게 하는 수식
| If( not(empty(item()?['Time'])), concat( item()?['Time'], ' ~ ', add(int( substring( item()?['Time'], 0, 2 ) ),2), ':', substring(item()?['Time'], 3, 2) ),'' ) |

메일보내기 – Office 365 Outlook

HTML 스타일을 지정하기 위해 [코드 보기] 형식으로 변경

받는 사람은 테스트를 위해 나를 지정하고 추후 모든 테스트가 완료되면 전체 공지를 위한 그룹 메일로 변경하면 된다.

| <h2> @{utcNow('yyyy-MM-dd')}일 휴가자 안내 입니다.</h2><br> <p>@{body('HTML_테이블_만들기')}</p> <br><br> <i>이 메일주소는 발신 전용으로 메일 회신이 불가능 합니다.<br> This e-mail address is for outgoing use only and cannot reply to e-mail.</i> <style> table,td,th{ border:1px solid #ddd; text-align:left; } table{ border-collapse:collapse; width: 100%; } th,td{ padding: 15px; } th{ background-color : rgb(0,102,255); color : white; text-align: center; } </style> |
테스트




메일 발송 내역 확인





댓글