앱을 만들다 보면 색상을 결정하고 맞추는데 많은 시간이 소요된다.
그래서 다양한 Color Palette를 검색하여 만들고자 하는 앱의 색상을 결정하고 앱에 적용하게 된다.
여기서는 Power FX 테마를 사용하여 앱의 색상을 쉽게 적용하는 방법을 설명하고자 한다.
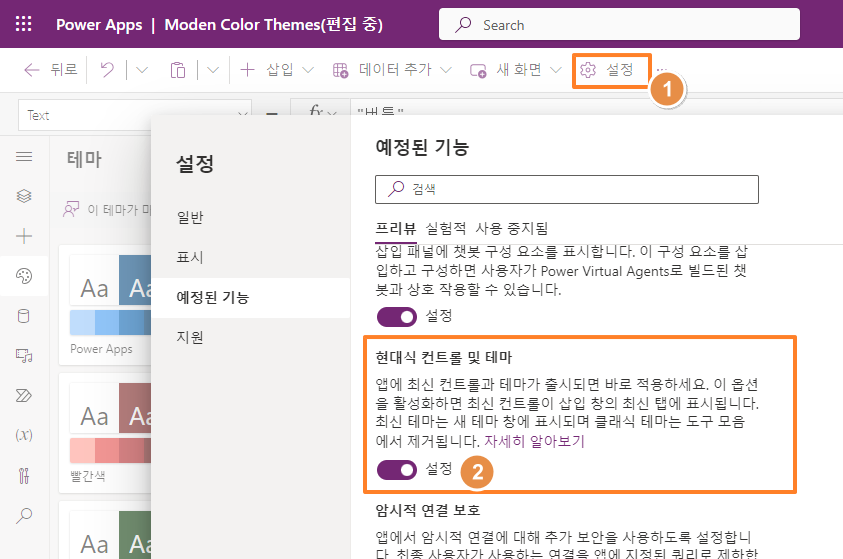
[ 현대식 컨트롤 및 테마 ] 설정 방법

기능을 사용하기 위해서는 위의 [현대식 컨트롤 및 테마] 기능을 설정해 주어야 한다. [ 설정 ] – [ 현대식 컨트롤 및 테마 ] – [ 설정 ] (기본값 : 해제 )
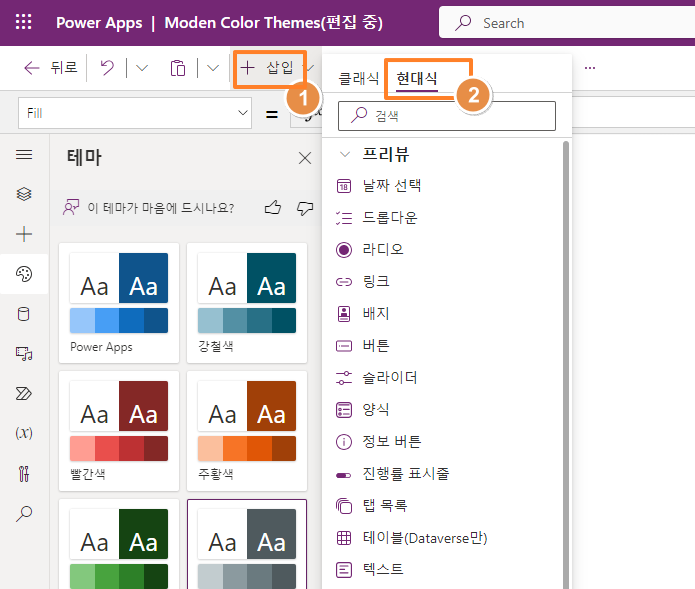
[ 현대식 ] 메뉴 추가

[ 삽입 ] – [ 현대식 ] 원하는 메뉴를 선택하면 테마가 적용된 메뉴가 자동으로 만들어 지게 된다.
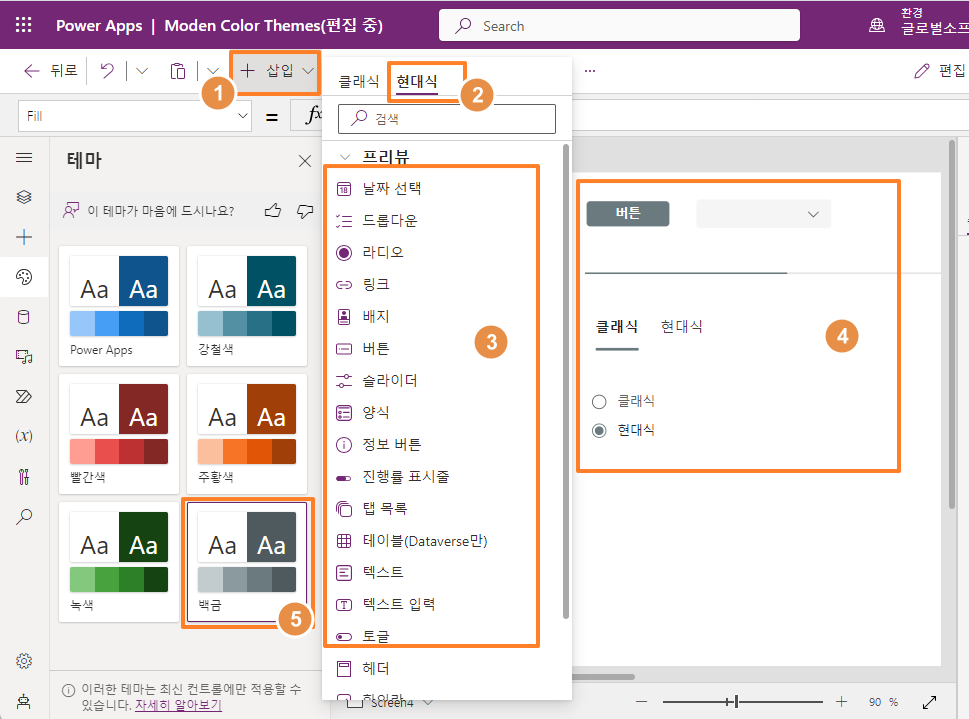
테마 적용 방법

다양한 메뉴를 추가하고 테마를 적용하게 되면 해당 테마의 색상으로 변경되는 것을 알 수 있다.
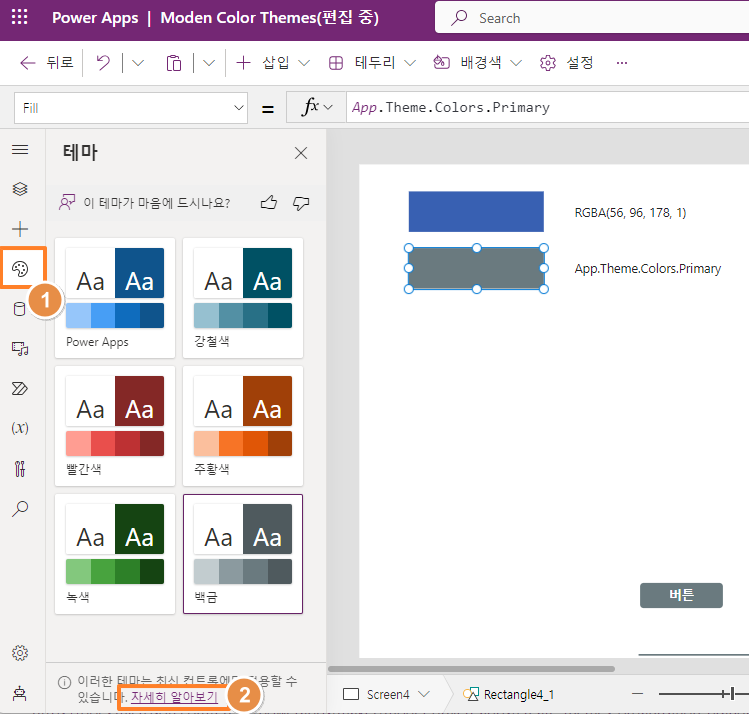
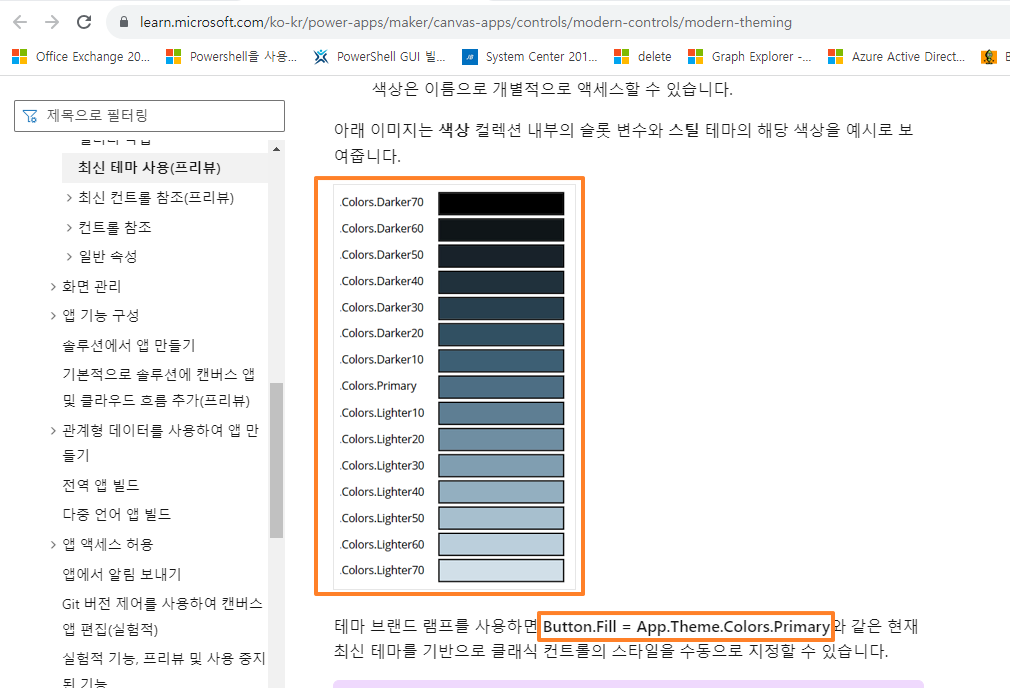
클래식 메뉴에 테마 적용하기

클래식 메뉴는 테마가 적용되지 않아 [ Fill ] 속성 값을 [ App.Theme.Colors.Primary ] 로 변경하면
테마의 값이 적용되는 것을 알 수 있다.
테마 기본 값 확인하기

[ 테마 ] – [ 자세히 알아보기 ] 클릭하면 관련 사이트로 연결이 된다.
캔버스 앱에서 최신 테마 사용(프리뷰)
https://learn.microsoft.com/ko-kr/power-apps/maker/canvas-apps/controls/modern-controls/modern-theming
최신 테마 - Power Apps
최신 테마와 Power Apps에서 테마를 사용하는 방법에 대해 알아보세요.
learn.microsoft.com

Color 설정 방법
버튼의 경우 색상은 Color.Transparent로 하여 투명하게 설정
마우스를 가져가면 HoverFill=RGBA(220,220,220,0.4) 색상으로 표시하여 뒤에 글씨를 흐리게 표시
Power Apps의 Color 열거 및 ColorFade, ColorValue 및 RGBA 함수
https://learn.microsoft.com/ko-kr/power-platform/power-fx/reference/function-colors
Power Apps의 Color 열거 및 ColorFade, ColorValue 및 RGBA 함수 - Power Platform
Power Apps의 Color 열거 및 ColorFade, ColorValue 및 RGBA 함수에 대한 구문 및 예제를 포함한 참조 정보입니다.
learn.microsoft.com
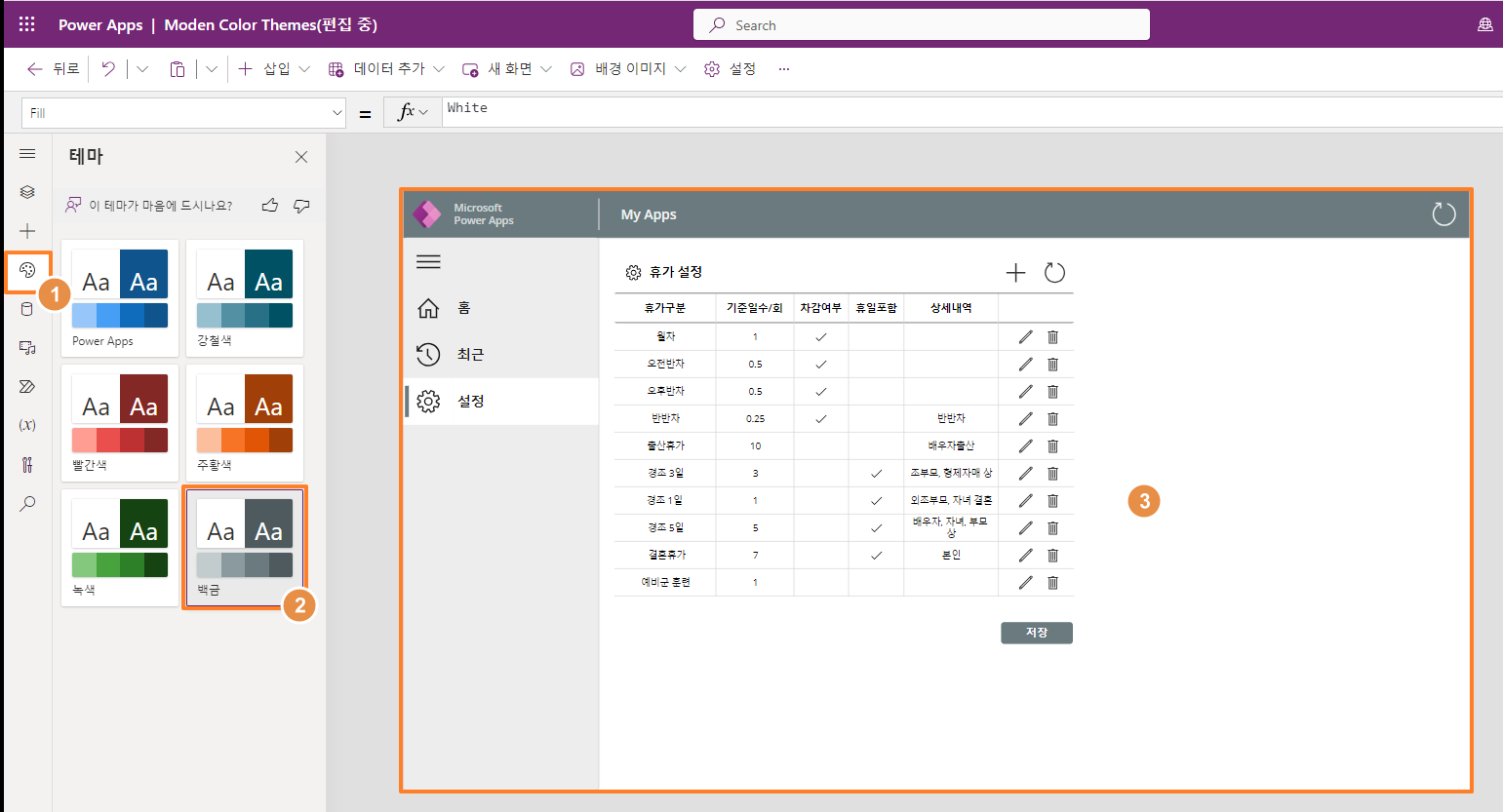
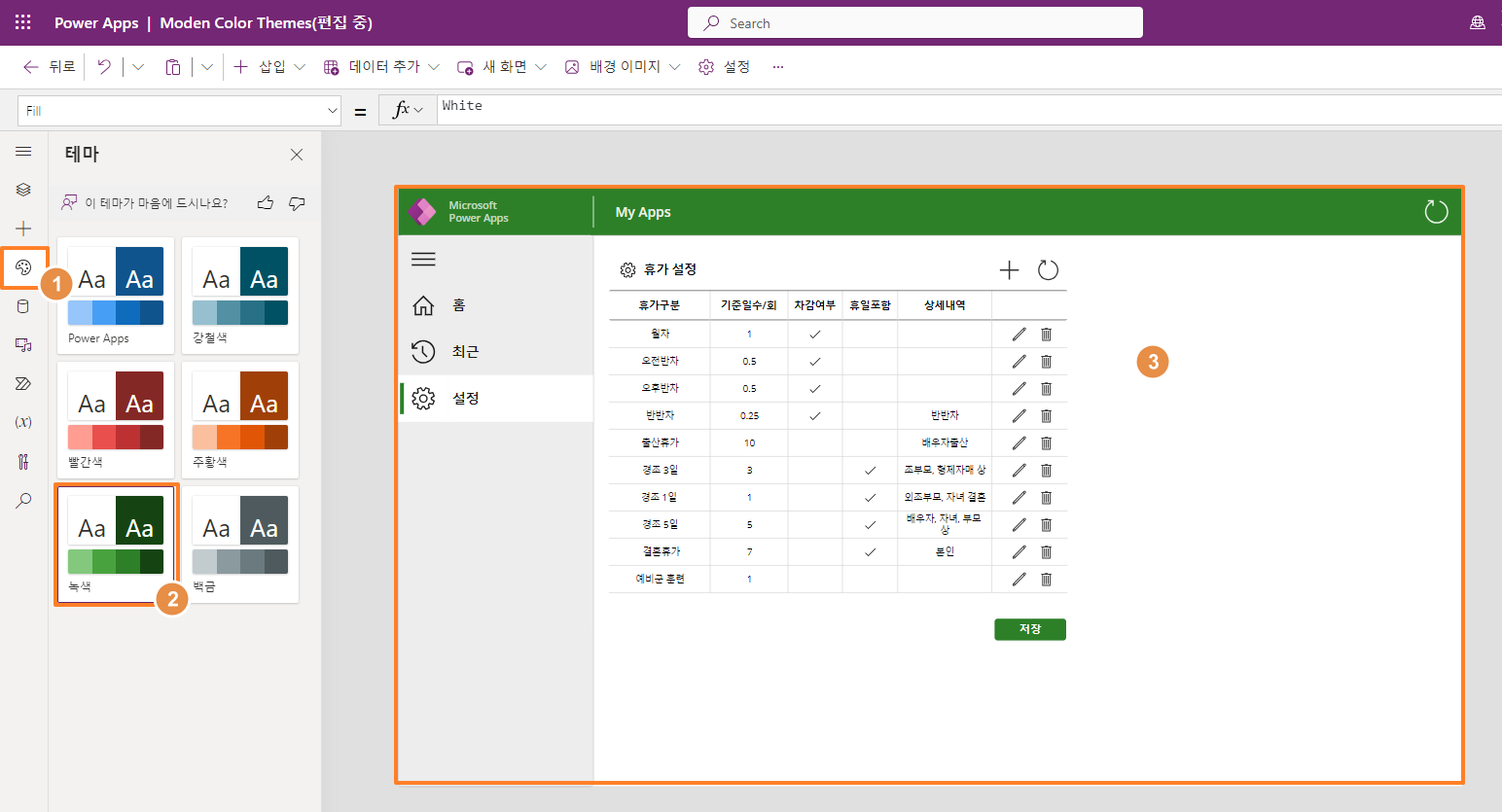
테마를 사용한 앱 Color 설정
앱의 테마를 변경하면 설정된 모든 색깔이 변경되게 된다.


테마를 사용하여 앱에 대한 사용자 지정 모양 만들기
브랜드와 일치하도록 색 구성표를 변경하거나 로고 추가(동영상 포함) - Power Apps
Power Apps로 앱의 색 구성표를 변경하는 방법 알아보기
learn.microsoft.com
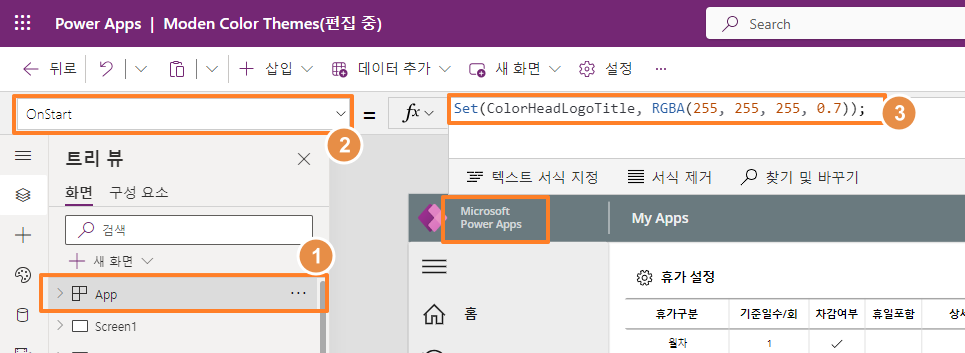
Color 전역 변수 선언
앱의 색깔을 일괄 변경하기 위해서는 앱이 시작될 때 변수로 선언해 놓고 관련 메뉴에 대한 색깔을 변수로 지정해 놓으면 변수의 값이 변경이 되면 일괄 변경되게 된다.

[ App ] – [ OnStart ] – [ Set(ColorHeadLogoTitle, RGBA(255, 255, 255, 0.7)); ]

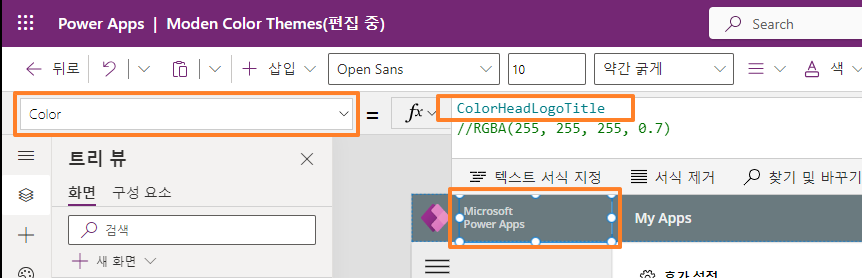
변경하고자 하는 Text를 지정하고 [ Color ] – [ ColorHeadLogoTitle ]로 변경
이제 원하는 텍스트에 대한 변수를 위의 방법으로 변서 선언 후 지정하면 된다.




댓글