Power Apps – 화면 사이즈에 따라 달라지는 표현 방법
앱을 만들다 보면 화면 사이즈에 대한 크기에 따라 표현이 달라질 수밖에 없다.
데스크탑과 휴대폰의 사이즈가 다르기 때문이다.
휴대폰도 화면 비율에 따라 두가지 형태가 되어 실제 화면 사이즈는 아래 사이즈에 varLeftSize의 최소 값인 60을 더한 값으로 구성.
600 이상과 600 ~ 350일 때 350 이하일때 3가지 형태로 나뉘어 구성하여 테스트하였음.
여러분들의 휴대폰에 따라 값을 약간씩 조정이 필요할 수 있습니다. (나름 테스트 결과)
아래 3가지 경우의 예시 – 날짜를 표현하는 예시
| If(Parent.Width>600,Text(ThisItem.UseDate1),Parent.Width > 350,Text(ThisItem.UseDate1, "mmmm dd 일"),Text(ThisItem.UseDate1, "dd 일")) |
| If(Parent.Width>600,100,Parent.Width > 350,70,50) |
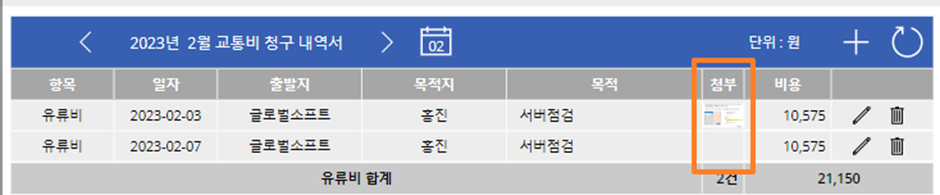
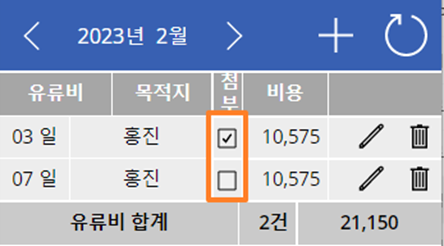
결과 화면 – 화면 사이즈에 따라 3가지 형태로 표현하고 넓이도 변경
 |
 |
 |
아래 실제 제가 만들고 있는 앱의 화면입니다.


아래는 제가 만든 앱의 초기화 설정부터 화면 구성 예시를 간략하게 정리한 내용입니다.
변수 초기화
앱이 시작되면 Set으로 전역 변수 선언하여 기본 값을 설정한다.
App → OnStart
| Set(varLeftSize,60); |

Left Menu 설정
| Set(varExpand,!varExpand);Set(varLeftSize,Parent.Width); |

Left Menu 넓이 설정
| If(varExpand,200,60) |

화면 사이즈의 기준
사이즈 크기를 계산할 때 화면 이름을 넣는 것을 피하기 위해 아래와 같이 설정

화면 사이즈에 따라 메뉴의 Width 값이 변경되게 구성 – 여기서는 화면 사이즈 600 이상 기준
| If(Parent.Width + varLeftSize>600,900,Parent.Width) |

세로 컨테이너 하나로 여러 개의 갤러리를 표현한 예

Width 값을 설정하여 새로 컨테이너 안에 들어 가 있는 갤러리의 넓이 표현에서 활용 가능
| If(Parent.Width + varLeftSize>600,900,Parent.Width) |

컨테이너 안에 갤러리의 Width 값 설정
| Parent.Width |

이제 화면이 줄어 들면 필요 없는 항목은 보이지 않게 구성 – 첨부 이미지 대신 체크 박스로 표현하기 위해 아래 이미지 표시 안함 – Visible 속성
| Parent.Width>600 |

체크 박스 속성은 반대로 Visible 속성 표현
| Parent.Width < 600 |
첨부에 이미지가 있는지 체크하기 위해 아래와 Default 속성
| !IsBlank(First(ThisItem.'첨부 파일').Value) |

[참고자료]
아래 제가 동영상으로 만들어 놨으니 참고하시기 바랍니다.
[Microsoft Power Apps 강좌] 3화. Power Apps 기본 구조 설정
https://www.youtube.com/watch?v=qP2q_0ZAWQ4&t=1147s
아래 사이트에서 – 제일 하단에 사용자 지정 중단점 내용을 참고
캔버스 앱에서 반응형 레이아웃 만들기
https://learn.microsoft.com/ko-kr/power-apps/maker/canvas-apps/create-responsive-layout



댓글