Power Apps 데이터를 Form을 이용하여 관리하는 방법












- 위의 슬라이드 링크 및 명령어 모음
슬라이드 2 - Power Apps Database
캔버스 앱에 대한 데이터 원본 이해 | Microsoft Docs
캔버스 앱에 대한 데이터 원본 이해 - Power Apps
캔버스 앱과 연결 및 데이터 원본 작업에 대해 알아봅니다.
learn.microsoft.com
슬라이드 3 - Power Apps Database Manage
Power Apps의 새 Edit form 및 Display form 컨트롤
Power Apps의 새 Edit form 및 Display form 컨트롤입니다. - Power Apps
Power Apps의 Edit form 및 Display form 컨트롤의 세부 사항, 속성 및 예제에 대해 알아봅니다.
learn.microsoft.com
슬라이드 5 - Form(양식) 구성
Form Items 속성 변경
| Item = Gallery.Selected |
슬라이드 6 - Form(양식) 구성
새로운 데이터 :
| NewForm(Form4) |
데이터 보기
| ViewForm(Form4) |
데이터 편집
| EditForm(Form4) |
데이터 제거
| Remove(sh1, ThisItem) |
새로 고침
| Refresh(sh1) |
저장
| SubmitForm(Form4) |
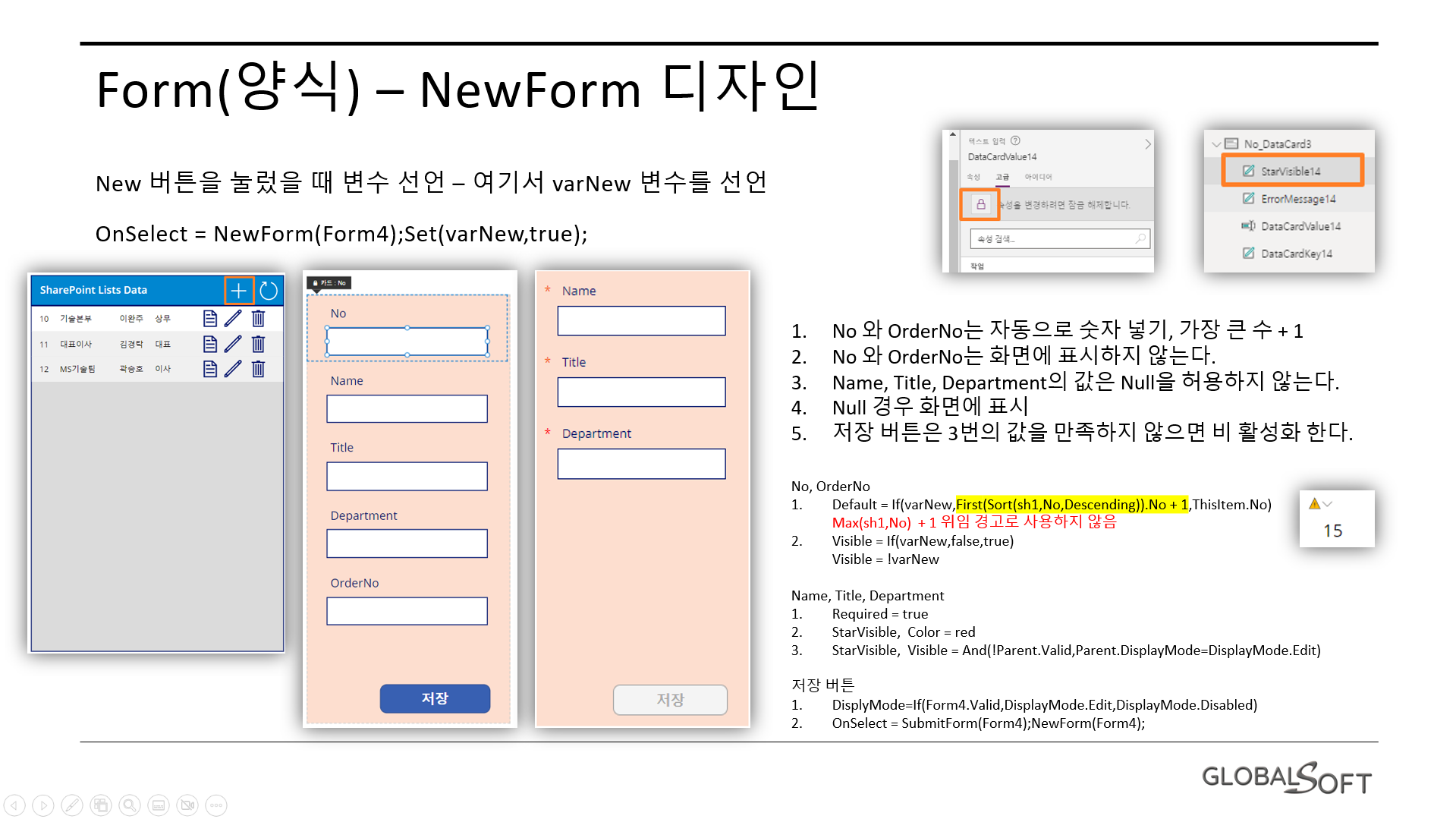
슬라이드 7 - Form(양식) -NewForm 디자인
OnSelect 속성
https://leemcse.tistory.com/entry/Power-Apps-%E2%80%93-%EB%B3%80%EC%88%98-%EC%84%A0%EC%96%B8
Power Apps – 변수 선언
변수 선언 방법은 Set 과 UpdateContext 두가지로 선언할 수 있다. Set은 해당 앱 전체에서 사용하는 전역 변수이고 UpdateContext는 해당 화면에서만 사용하는 지역 변수다. 변수 선언 방법 변수 (variable)
leemcse.tistory.com
| NewForm(Form4);Set(varNew,true); |

| No, OrderNo 1.Default = If(varNew,First(Sort(sh1,No,Descending)).No + 1,ThisItem.No)
Max(sh1,No) + 1 위임 경고로 사용하지 않음 2.Visible = If(varNew,false,true)
Name, Title, DepartmentVisible = !varNew 1.Required = true
2.StarVisible, Color = red
3.StarVisible, Visible = And(!Parent.Valid,Parent.DisplayMode=DisplayMode.Edit)
저장 버튼 1.DisplyMode=If(Form4.Valid,DisplayMode.Edit,DisplayMode.Disabled)
2.OnSelect = SubmitForm(Form4);NewForm(Form4); |
슬라이드 8 - Form(양식) - ViewForm 디자인
보기기 버튼의 OnSelect
| ViewForm(Form4);Set(varNew,false);Set(varDelete,true); |
슬라이드 9 - Form(양식) - EditForm 디자인
편집 버튼의 OnSelect
| NewForm(Form4);Set(varNew,false);Set(varDelete,true); |
No는 변경되면 안되는 고유 값임으로 DisplayMode=View로 설정
| DisplayMode.View |
슬라이드 10 - Form(양식) - DeleteForm 디자인
Delete 아이콘 OnSelect 속성
| ViewForm(Form4);Set(varNew,false); Set(varDelete,true); |

| No, OrderNo 1.Visible = If(varNew || varDelete,false,true)
Title, Department 1.Visible = !varDelete
삭제 버튼 1.Visible = If(Form4.DisplayMode=Edit || varDelete,true,false)
2.OnSelect=If(varDelete,Remove(sh1,ListsuserdataGallery.Selected);NewForm(Form4);Set(varNew, true );Set(varDelete, false ),SubmitForm(Form4);NewForm(Form4))
3.Text = If(varDelete,"삭제","저장")
텍스트 레이블 1.Visible = varDelete
2.Text = "위의 항목을 영구적으로 삭제 하시겠습니까?“
3.Color = Red
|




댓글