Component를 활용하는 방법 중 버튼을 클릭하면 화면이 나타나고 Close 버튼을 누루면 화면이 닫히게 구성하는 방법
1. 새 구성 요소
새 구성 요소를 만들고 원하는 이름으로 변경 한다.

2. 구성 요소에 화면 구성
구성 요소 사이즈와 버튼 크기 등을 설정 한다.

3. 새 사용자 지정 속성
표시 이름 : OnSelect (원하는 이름으로 생성)
속성 형식 : 이벤트
변환 데이터 형식 : 텍스트

4. 사용자 지정 속성 설정
사용자 지정 속성 OnSelect에 true 값 설정

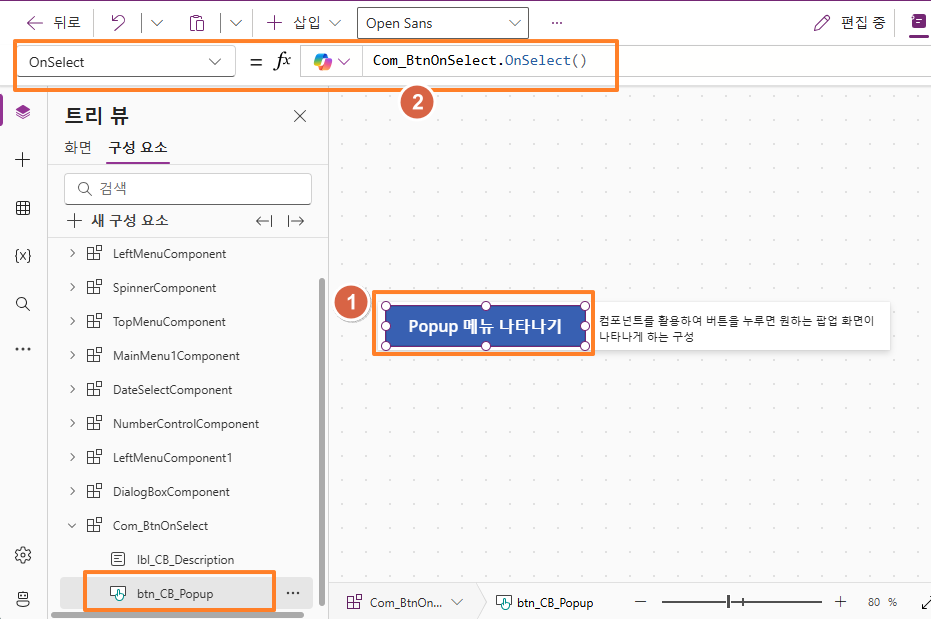
5. Button OnSelect 설정
버튼을 클릭하면 해당 변수에 설정한 true 값을 실

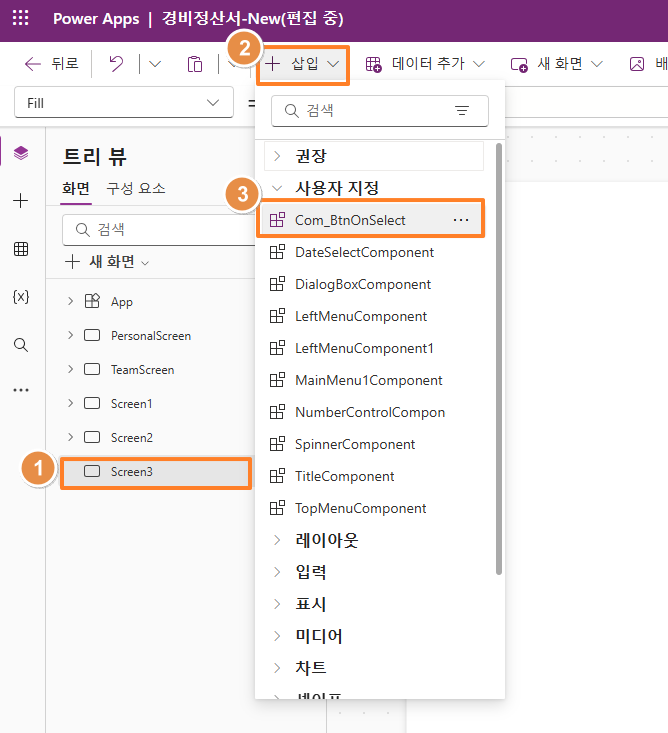
6. 화면에 구성 요소 삽입
화면 - 삽입 - 만들어 놓은 구성 요소 선택

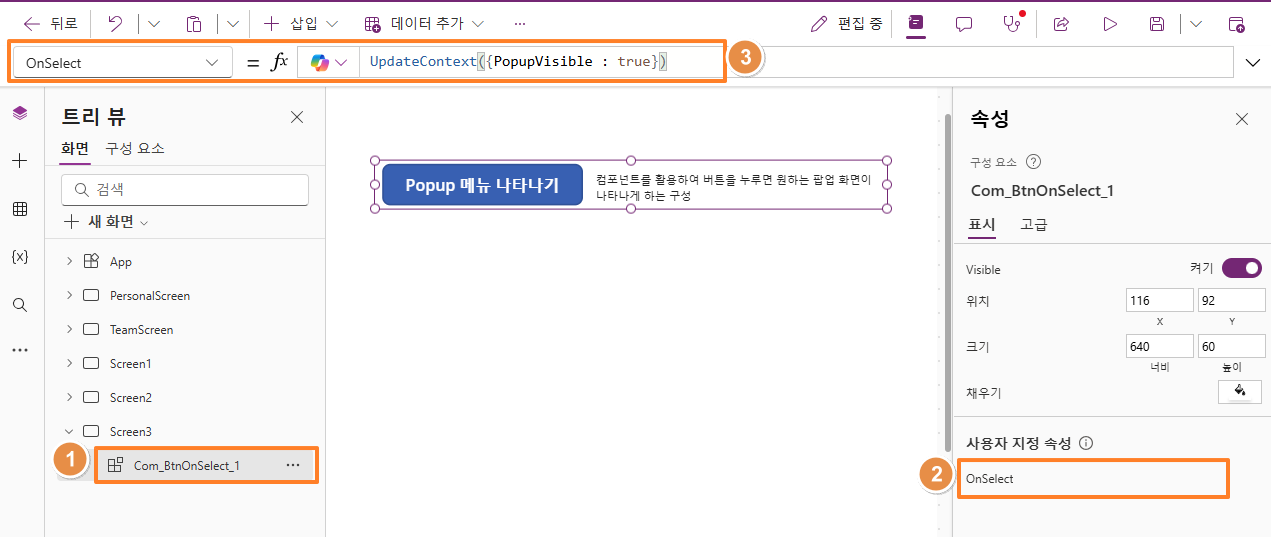
7. 나타내기 버튼을 눌렀을 때 true 설정
추가된 구성 요소 선택 - 사용자 지정 속성 선택 - 변수 선언
지역변수로 아래와 같이 선언
|
UpdateContext({PopupVisible : true})
|

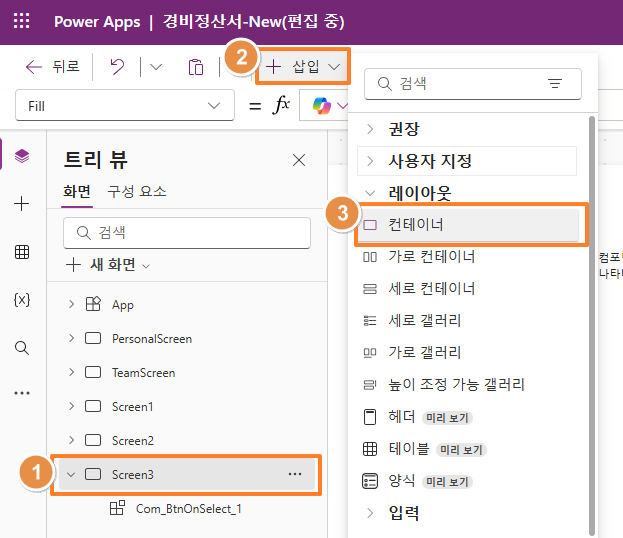
8. 대상 컨테이너
화면 - 삽입 - 레이아웃 - 컨테이너

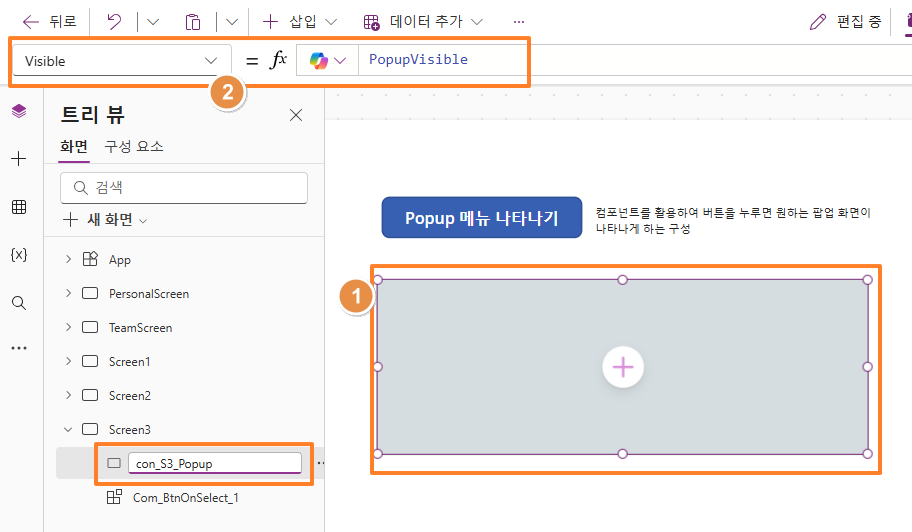
9. 컨테이너 색상 및 크기 위치 지정 후 Visible 속성 설정
컨터이너 이름 및 위치 크기를 원하는 크기로 설정
Visible 속성을 설정하면 버튼을 누루면 컨테이너가 나타나게 된다.
|
Visible = PopupVisible
|

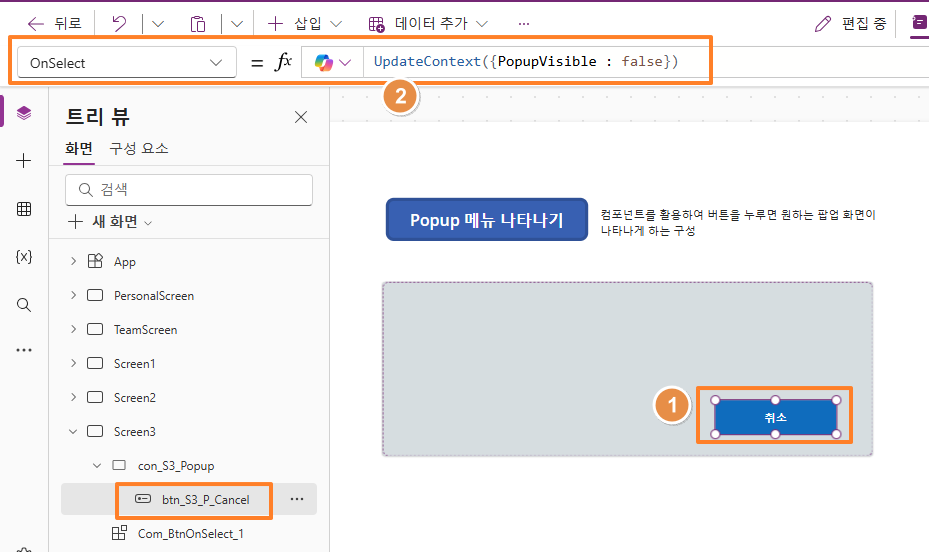
10. 컨터이너 비 활성화
버튼을 추가하고 해당 버튼의 OnSelect 설정을 아래와 같이 설정
|
OnSelect : UpdateContext({PopupVisible : false})
|

이제 나타나기 버튼을 클릭하면 아래 컨테이너가 나타나고 취소 버튼을 누루면 컨테이너가 나타나지 않게 된다.




댓글